
2020年のnote iOSアプリの開発についてのまとめインタビュー
noteのiOSアプリはここ数ヶ月で大きな改善をいくつもリリースしてきました。今年の5月までiOSエンジニアは1人でしたが、現在は3人チームとなり、開発速度は一気に向上しています。
ただし、開発速度は単純に人数が増えれば向上するわけではありません。チームの土台作りのためのツール導入や開発環境の整備など、さまざまな影の努力があったからです。
全社員のドキュメント統一、開発の土台作りのためのMagic PodやXcodeGenなどの活用、公式ライブラリであるDiffable Data SourceやCombineなどの導入、iOS 14で追加されたウィジェット機能を取り入れた開発、社内にモバイルアプリを認知してもらうためのコミュニケーション……と、noteのiOSチームは着実にチームとして進歩してきました。
そんなnoteのiOSチームが1人だけの開発体制から現在まで、どのように開発をしてきたのかを今回はお聞きしました。これを見ればiOSチームの開発が垣間見えるはずです。
ドキュメントもない1人開発から3人チームになるまで
ー noteのiOSアプリの開発が今年に入って活発になりましたが、なにか変化があったのでしょうか?
森口さん:今年の5月に植岡さん、 山﨑さんが入社してチームとしてようやく稼働できるようになったことが大きいですね。それまでは私1人で開発をしていたので、ツールの整備や負債の改修が中心になっていました。

森口 友也 / iOSエンジニア
福岡県出身。立命館大学大学院卒業後、スタートアップ数社を経て、freee株式会社にてiOS/Androidエンジニアとして入社。その後、モバイルチームの開発マネージャーを務める。2018年5月より現職にて、モバイルチームのマネージャーを担当。wikiやBIツール、CIなどチームのための土台作りをはじめ、チームの中で知識が回りやすい仕組みづくりなどを得意とする。プライベートでは1児の父で、仕事と育児のバランスを取りながら働いている。
https://note.com/laprasdrum
森口さん:2人が入社してからはエディタや、サークルなどウェブ版でできる基本的な機能がモバイルアプリでも実装できるようになりました。最近ではiOSのバージョンアップに合わせたウィジェット開発や、リアクティブプログラミング用のライブラリをCombineへ置き換えることもできています。開発体制としてもだんだんと整ってきましたね。
山﨑さん:僕らが入社するまでに森口さんがチームとして動けるように整備をしてくれていたのは、感謝しかないです。入社してから、すぐ開発に集中することができました。

山﨑 一人 / iOS, Androidエンジニア
高知県出身。大学卒業後、SIer企業でウェブ開発の経験を経て、その後スタートアップ企業数社にて、モバイルエンジニア/リーダーとして、SNS、チャットアプリ、IoT向けデバイスの企画・開発/運用などを経験。2020年5月より現職にて、iOSアプリの機能開発を担当。ハイブリッドレイヤーをメインで担当し、最近はAndroidの機能開発も兼務。プライベートでは3児の父で、フレキシブル出社制度を活用しながら業務を行っている。趣味は週末の家族とのドライブ。
https://note.com/kazyam
森口さん:私が2018年に入社したときは開発ツールもドキュメントもほとんどない状態で、git logを読んで仕様を追っていくような状態でしたから。
植岡さん:それは辛い(笑)
森口さん:それだと人を増やしてもチームとして回りませんからね。まずは複数人で開発ができる体制を1からつくることから始めました。ドキュメント用のwikiやBIツール、CIなど開発として当たり前にあるものを少しずつ導入しようと。

※森口さんと同時期に入社したAndroidエンジニアの岡野さん(2020年11月現在、育休中)を中心に、チームとして稼働できるように開発環境の土台づくりをしてきました。モバイルチームとしてだけでなく、会社全体のドキュメント統一としてCrowi、エンジニア以外でもデータ検索ができるRedash、誰でも自動化が簡単にできるZapier、などを全社員が使用できるように導入してきました。
ー しばらくは開発よりもチームの準備に力を入れていたんですね。CIの導入などはスムーズにできたのでしょうか?
森口さん:クリーンビルドができる状態に持っていくまでが大変でした。コードが古いだけでなく、サードパーティのライブラリを魔改造して使っていたのでビルドが通らないことが多くて。
なのでまずは不要なライブラリを削除しつつ、魔改造したライブラリを置換するスクリプトを書いてビルドできる状態まで持っていきました。
ー 負債の負債を改修するみたいな状況ですね……!
森口さん:地道に地ならしから始めていった感じですね。開発の土台は大事ですから。あとは自動化には力をいれていますね。基本的に「同じことを2回やったときは自動化する」ということは心がけています。E2Eテストも1年ほど前からMagic Podを導入して自動化しました。
ー E2Eのサービスは他にもあると思うのですが、Magic Podはなにが決め手だったのでしょうか?
森口さん:iOSだとEndtestやKatalonなどの候補もありますが、Magic Podはエンジニア以外でも書いてあるテストの内容がわかるというのが大きいですね。iOSエンジニアじゃないとテストケースを確認できないというのが不毛なのは前職でもわかっていたので。
植岡さん:僕も前職でたまたまMagic Podを利用していたので、noteにくるときは安心感がありました。

植岡 和哉 / iOSエンジニア
大阪府出身。大学卒業後、SES/受託開発企業でウェブ・アプリ開発経験を経て株式会社TimersにiOSエンジニアとして入社。その後iOSチームの開発リードを務める。2020年5月より現職にてiOSアプリの機能開発・リニューアルを担う。エディタ機能など過去の負債コードのリプレイスなども担当。プライベートでは猫2匹と暮らしながら# Typeなど複数の個人アプリを開発中。
https://note.com/fromkk
植岡さん:同じようにやはり誰でもテストが書けるという点は優秀だと思っています。前職では社内のQA担当者が開発者ではなかったので。
植岡さん:僕らが入社してからの改善でいえばXcodeGenの導入があります。XcodeGenはプロジェクトファイルを自動生成してくれます。これをgit hookでブランチを切り替えたときにビルドが走るようにしました。
森口さん:プロジェクトファイルはmacOSのバージョンやXcodeのバージョンが違うだけでも差異がでてしまうため、チームで開発するとすぐにコンクリフトが発生してしまいます。
山﨑さん:noteは開発のサイクルが早くてコンクリフトも発生しがちだったので、この改善はありがたかったですね。業界的にもXcodeGenはベストプラクティスのようですし。
森口さん:チームが2人以上になった時点でXcodeGenを入れることは想定していたので、植岡さんが導入してくれて本当に助かりました。
iOS 12のサポートを終了しDiffable Data Source、Combineを導入
ー iOS 12を非対応にしたそうですが、対応するバージョンを決める判断はなにかあるのでしょうか?
森口さん:ユーザに影響がないように、利用者がかなり少なくなったらという判断です。 あとはユーザ全体のセキュリティレベルを上げる意味でも2世代前のOSはサポートを終了したほうがいいと考えています。そもそも2世代前のOS端末を持っていることも少なく、テストもしづらいですし。
植岡さん:今回、iOS 12のサポートを終えたのは僕の泣きが入った部分もありました(笑) iOS 12を考慮すると導入できなかったレイアウトエンジンやライブラリがどうしても使いたかったので。
森口さん:特にUIKitは新規APIやDeprecated API対応が多く、こういう分岐コードを抱えることが多くなりがちです。
if #available(iOS 13.0, *) {
...
} else {
...
}バグの発生も少なく健全なコードでユーザの母数が多くなるようにドラスティックにやっていくほうがいいかと。
ー iOS 12をやめたことで、具体的にどのようなライブラリが使えるようになったのでしょうか?
植岡さん:UICollectionViewCompositionalLayout、UICollectionViewDiffableDataSource、Combineあたりですね。この3つが使えるようになったことで自慢できるくらい開発速度はあがりました(笑)
森口さん:Diffable Data SourceとCombineが公式ライブラリとして出たのは大きいですね。2015年くらいからiOSでもリアクティブプログラミングをベースとする開発が多くなり、RxSwiftやReactiveSwiftなどのライブラリを使うことが一般的とされてきました。求人の歓迎スキルに「RxSwiftが使えるかどうか」が載るくらいですから。Appleとしてもリアクティブ系のライブラリは必須なので公式でだすべきという判断になったんでしょう。

山﨑さん:サードパーティのライブラリはiOSのバージョンが変わったときなどに動作しなくなることが多いですし、公式のライブラリが利用できるのは安心感がありますね。
植岡さん:あとライブラリを追加できただけでなく、サードパーティのライブラリを整理できたのも大きな改善でした。
ー 古いライブラリを削除できたという意味でしょうか?
森口さん:そうです。2012年くらいから残るコードもけっこうあって、メンテが続いていないライブラリも多くあったので。ターゲットがiOS 7だったり(笑)
山﨑さん:当時はイケてたライブラリがメンテされなくなって時代に合わなくなってきて負債化してしまった形ですね。
植岡さん:iPad対応も強化している途中なのでUI系の古いライブラリを捨てることができたのは良かったと思います。iOS 13からiPadでMultiple Windowsが使えるようになり、古いライブラリが追従できなくなっていたので。
ー 導入したライブラリを使用して作った機能はなにかありますか?
植岡さん:最近リリースした「みつけるタブ」はCompositional Layout、Diffable Data Source、Combineをふんだんに使っています。設計としてもVIPERに近いレイヤードアーキテクチャで開発しました。
森口さん:今の開発だとVIPERは大きすぎるので一部参考にしている形ですね。どちらかと言えばMVPに近いかな。

※みつけるタブ:クリエイターのおすすめ記事やAIのレコメンド記事などを表示する。ウェブ版のホームやおすすめタブに近い機能。
植岡さん:ライブラリを導入したことで非同期的な処理を書くのがかなり楽になりました。たとえば、みつけるタブでは開いたときに記事を取得するAPIを数種類呼んでいるのですが、返ってくるタイミングがバラバラです。このときに「遅く返ってきた記事を上段に差し込む」というような処理を書くのはiOSだと意外に大変なんです。
森口さん:差分更新を手動でやるとバグの温床になりやすいんですよね。UI上のデータソースの数がマッチしてないとクラッシュしますし。WWDCでも基本的にバグると言われていましたね(笑)
植岡さん:個人的にはそもそも「みつけるタブ」という機能自体がリリースできたのもよかったです。新しい記事やクリエイターを発見できるという体験をモバイルアプリで提供でき、回遊率もあげることができる機能なので。
拡張もできるようにしているので、ここにコンテストやお題なども出してコンテンツを充実させていく予定です。
【カイゼン】iOS版noteアプリ
— note (@note_PR) November 18, 2020
✔︎「ウィジェット」第2弾!下書き一覧を表示できるようになりました
✔︎「みつける」タブから、コンテスト・お題にも出会えます
✔︎ハッシュタグ検索結果画面から、”わたしも書きたいな”と思ったらすぐに投稿編集へ
アップデートはこちら👇https://t.co/pO3REWThM6 pic.twitter.com/bnsQ4xqlxz
※このインタビューの2週間後、「みつけるタブ」の機能追加がリリースされ、コンテストやお題も表示されるようになりました。
iOS 14で追加されたウィジェット機能の開発
植岡さん:iOSのバージョンアップに関する改善でいえばウィジェットもありますね。回遊率を上げるために「編集部のおすすめ」をウィジェットに出すようにしました。
【カイゼン】iOS版noteアプリ アップデート
— note (@note_PR) October 2, 2020
✔︎編集部おすすめ記事をホーム画面の「ウィジェット」に追加できます
✔︎「みんなのフォトギャラリー」が使用可能に!
他にほしいウィジェットがあれば、 #noteアプリ で教えてくださいね!
アップデートはこちらから👇https://t.co/4knqPssKVM pic.twitter.com/dCUoxadq0m
ー ウィジェットの開発は今までのiOS開発と違うところはあるのでしょうか?
植岡さん:プロジェクトで使っていた既存のコードは使えないという制限があります。ターゲットをわけないといけないので。
山﨑さん:完全に新しいプロジェクトができるようなイメージですね。
植岡さん:noteアプリの中にミニnoteアプリを作る、みたいな。なのでAPIの認証などもウィジェットで完結するように作る必要があります。ただこれは悪いことばかりではなくて、必要なものだけが使える新しい環境なのでシンプルに実装することができます。
ー 作ってみて苦労した点はありますか?

植岡さん:iOSとしてウィジェットができたばかりの機能なので、情報が少なくて苦労する部分はありますね。今回の開発で言えばウィジェットが非同期処理できないことを初めて知りました。起動のタイミングで必要な情報を一気に取得する必要があるんですね。
ー これから追加を予定している機能はありますか?
植岡さん:下書き一覧をだせるようにしようかなという構想はあります。ウィジェットはできることがまだありそうなので、まだまだ拡張していく予定です。
※このインタビューの2週間後、ウィジェット第二弾の機能として「下書き一覧の表示」がリリースされました。
一番の負債であったエディタ機能のリプレイス
ー 3人でのチーム体制として稼働してから、一番大きな改善はなにかありますか?
森口さん:エディタのリプレイスが一番大きいですね。iOSアプリとしても最大の負債となっている部分でした。
植岡さん:エディタ開発はとにかく大変でしたね。Objective-Cだったコードを読むのも苦労しましたが、なによりも仕様が多いうえにドメイン知識がなかったので「実はこんな機能があったんだ」ということが多くありました。何度も改修を重ねましたね。
ー 基本的にはひたすらコードを読んで理解していくようなやり方でしょうか?
植岡さん:そうですね、あとはウェブ版のエディタ開発担当のエンジニアに聞いたり。ウェブ版のバックエンドとフロントのコードもひたすら読みましたね。エディタはnoteの根幹であり歴史も長いので、ひとつずつ紐解いて理解するのに時間がかかりました。

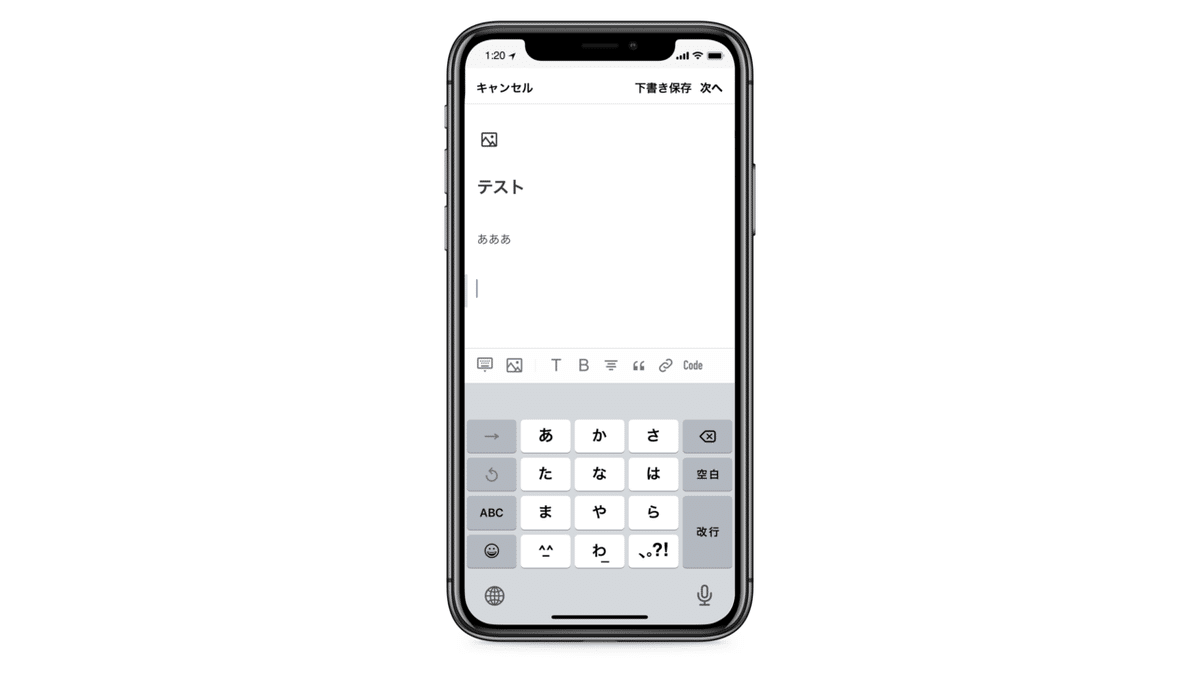
※noteのエディタ画面(iOSアプリ版)
植岡さん:エディタはレイアウトも特殊なんですよね。noteアプリは基本的には一覧があって詳細に遷移する動作が多いのですが、エディタはもっと複雑です。文字、画像、コードなどそれぞれが独立した機能として動作するようにしないといけないので。
森口さん:テキストエディタはコード追加が6900行で、削除も7300行ありました。レビューするのも大変でしたね……
植岡さん:開発して1ヶ月くらいで形になってからレビューを重ねて、なんだかんだリリースするまでに2ヶ月くらいかかりましたね。今思うと一大プロジェクトだったなぁ…と。
ー テキスト以外にも動画や画像のエディタもあると思うのですが、そちらの改修はどうでしたか?
山﨑さん:イメージエディタとムービーエディタも予想以上に改修が多くて4500行ほどになりました。既存で動いているエディタが最新のiOSバージョンになると動作しないことも多くて苦労しましたね。
植岡さん:どれを捨ててなにを継承するのかを煮詰めて開発すればもっとうまくできたんじゃないかなと今になって思いますね。捨てるものと残すものの選択は大変でした。
WebViewを利用したハイブリッドアプリならではの難しさ
ー noteアプリ独自の開発で苦労する部分はなにかありますか?
森口さん:うーん、そうですね。note独自ではないですがWebViewを利用しているハイブリッドアプリなところですかね。ウェブ版との関係が密接なので少し気を遣わなければならない部分も多くて。
山﨑さん:ダッシュボードやサークルのWebViewを担当したのですが、ウェブ版で実装されているものがiOSで動くのかどうか確認するのは大変でした。気づきにくい機能があったときにあとで「iOSだと機能していない」ということが発覚したり。iOS側で処理すべきものを見極める必要もあります。

※noteのサークルでは、掲示板を使った交流が行われている。
森口さん:WebViewだとJSのちょっとしたミスがあると容赦なくエラー画面になってしまいますしね。
山﨑さん:新しい機能がウェブ版で追加されたときもWebViewで動作するのか確認する必要もありますね。ウェブ版でデプロイした影響で気づいたらモバイルアプリ側が落ちているとか。
ー WebViewで抱えている負債はなにかありますか?
山﨑さん:iOSとAndroidで処理に差異があるのは課題ですね。ウェブ版のフロントエンド及びAPIサーバーで条件文で処理をわけてそれぞれ実装をしてるので煩雑ですし、負債になりやすい箇所です。マルチプラットフォームへの対応だとこういった管理は大変ですね。
ー WebView画面はいずれネイティブへの移行などは予定しているのでしょうか?
森口さん:すべてがネイティブでやる必要はないと思っています。noteはウェブ版の機能実装が早いので、A/Bテストのサイクルが速く、かつプラットフォーム問わず均一な体験をすばやく提供することが重要となる画面はWebViewにしておくほうがいいと考えています。変化が激しいウェブ版をネイティブで何度も再現するのは追従コストが高くなるので、人が増えたとはいえチームの稼働を考えるとWebViewにしたほうがサービス的に安定しますし。ウェブ版で機能が確実に安定したときやチームの状況に応じてネイティブで実装するのはありだと思います。
社内でモバイルアプリを認知してもらう動きが必要
ー iOSチームが今抱えている課題はなにかありますか?
森口さん:やはりウェブ版から機能が置き去りになっていることですね。現状では圧倒的にウェブ版のほうがよい体験ができます。もちろん、モバイルチーム一同で開発を進めるというのも大事なのですが、この乖離は社内におけるウェブ版とモバイルアプリとの意識の差が多少なりともあるのではと考えてます。
そのためにも社内でのモバイルアプリ認知は重要な要素のひとつだと思っています。社内にファンが増えれば機能改修などの要望が自然と高まり、モバイルアプリへの動きが多くなります。軽視されがちですが、開発において社内コミュニケーションは大切なんですよね。ひとりでも多くの当事者を増やしていきたい。
山﨑さん:認知を広げるためにモバイルアプリのデモ会をやり始めました。新機能が追加されたときに説明をするための会です。エンジニアだけでなくPRチームやCSチームにも参加してもらい、モバイルアプリのことをもっと知ってもらおうと思って。
植岡さん:ウェブ版が主体の会社だからこそ声をあげるべきだと思っています。新しい機能を作ったらSlackやオープン社内報を使って発信することは大切。リモートになったからこそ、より発信していくことが大事だと実感しています。

※このインタビューと一緒に収録された「noteのアプリエンジニアがわいわいするラジオ」でも、積極的に情報発信をおこなっている。
ー 最後の質問になりますが、それぞれにこれからiOSアプリで取り組んでいきたい機能や課題はありますか?
植岡さん:やっぱりウェブ版でできる体験をもっとモバイルアプリでもできるようにしたいですね。僕は入社する前からもともとnoteのユーザーで、ウェブ版で見てていいなと思う体験も多かったので。投稿したら褒めてくれたり、連続投稿をお祝いしてくれたり……とか。
モバイルアプリだとまだそのあたりはどうしても弱い。あとはよいクリエイターに出会える体験を追求していきたいと思っています。「みつけるタブ」機能もその一環なので実装できてよかったです。
山﨑さん:noteのiOSアプリはまだまだ改善していく余地があるので、どんどんと最適化していきたいと思っています。私はiOSだけでなくAndroidの開発も行っているので、モバイルアプリ全体をクリエイターに使いやすいものにしたいですね。ウェブ版だけでなくモバイルアプリを通してクリエイターをもっと増やせればいいなと。ただ機能を開発するだけでなく、負債をなくしつつ改善していきます。
森口さん:モバイルアプリは他の機能と連携してモバイルアプリの価値をあげられることに魅力があると思っています。例えばiPadでSafariとメモ帳を同時に開いて、Safariのリンクをメモ帳にドラッグアンドドロップで貼りつけたりとか。モバイルアプリの情報をべつのモバイルアプリにコンバートできるのはモバイルアプリの根幹だと思っています。
クリエイターが他のモバイルアプリで作った作品をnoteのモバイルアプリにコンバートできたり、noteで作ったものをべつのモバイルアプリにコンバートできるようになる可能性はあります。そうなってくるとウェブ版ではできない体験がモバイルアプリでできるようになりますし、なによりクリエイターの創作活動に貢献できると思っています。

noteのiOSアプリをダウンロードしていない方は、こちら
▼noteを一緒に作りませんか?
Text by megaya

