
社内で使われているIDEやエディタを調査した結果、1位 VS Code 2位 RubyMine 3位 Vimでした
noteのエンジニア兼ライターのmegayaです。
IDEやエディタなどは人によって使いやすさがまったく違い「新しいものが最高」というわけではないのがツールとしておもしろいポイントですよね。「Vim vs Emacs」という言葉を見ると、ヒヤヒヤする人もいるんじゃないでしょうか。
noteではバックエンドがRuby on Rails、フロントエンドがNuxt.jsを使用しています。同じ環境でも、使われているエディタは千差万別でしょう。開発の補助制度で有償のIDEを使用することもできるため、選択の幅も広いはずです。
※ noteではIDE / エディタへの補償制度があります。JetBrains製のIDEもすべて会社負担で提供されます。
こうなってくると「同じ開発現場の人たちはどんなツールを使って開発しているんだろうか?」ということが気になってきます……!
ということで、今回はnoteのエンジニア約40名にアンケートをとり、普段どんなIDEやエディタを使って開発しているのかを調査してみました。

noteのエンジニアタイプをざっくり5つにわけると、上記のような割合になります。言語やフレームワーク、開発者のポジションによっても使われるツールは大きく変わってくるはずです。
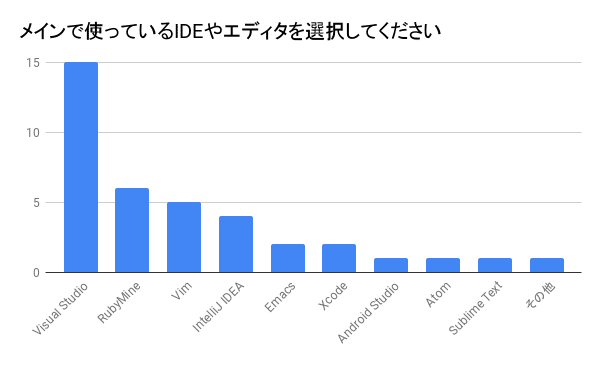
先に使用率の結果を発表します
使用率の割合は「まあ、そうなるよね」という結果になっているため、先に公表しようと思います。

やはり!というべきか、Visual Studio Code(以下:VS Code)が圧倒的に多い結果になりました。無料でプラグインも豊富なため、フロントエンドからバックエンドまで幅広く対応することができます。Microsoft製という安心感もありますね。
次点でRubyMine。RubyMine以外のJetBrains製のIDEを「noteに入る前から個人で使っていた」という意見も多数ありました。
Vimもまだまだ根強い人気です。noteではメインのエディタとしては3番目に多いという結果になりました。キーバインドを初めて覚えたときの「こんなに便利なものが世の中にあるのか…!」という全能感は今でも忘れられません。

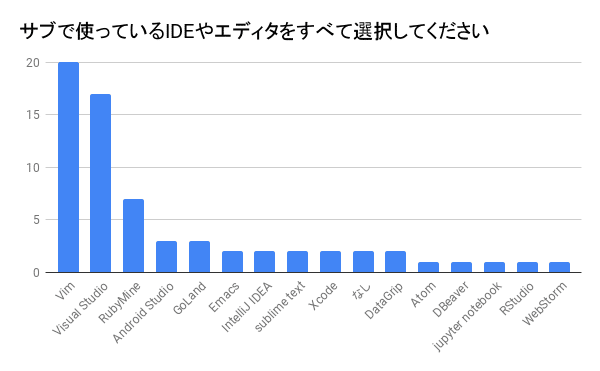
サブとして使っているツールの割合がこちらになります。
順番が入れ替わってはいますが、トップ3がメインとまったく変わっていません。言語やエンジニアのタイプによって、使われるツールも自然とかたよってくるのがわかります。(Linuxなどの操作で使うので、Vimの使用率が高いのは当たり前ですが)
大まかな利用状況がわかったところで、ここからは「使っているIDEやエディタのどこが魅力的なのか?」というアンケートの結果をもとに、それぞれ紹介していきます。
Visual Studio Code
メインで使っている人の感想
無料で動作が軽いところが好きです。言語や環境に応じて拡張機能を入れると、すぐに快適にコーディングできるところも良いです
大手企業の安心感、コミュニティも充実
軽いし、プラグインが豊富
Vimのキーバインドが使えればなんでもいいなと思っています
デフォルトでJS/TSのサポートがしっかりしているところ
AWSToolkit が非常に使いやすい。コンフィグファイルをいじるときにプラグイン使って入力補完すると便利
元々Vimを使っていたのですがVimの操作をエミュレーションをするプラグインが意外と使えたのでVS Codeに移行しました
やはり「無料」「プラグインが豊富」という部分は大きいようです。IDEはカスタマイズして使い慣れてくると移行するのが大変ですからね。無料で使ってみたら抜け出せなくなってしまった人も多いのかもしれません。VS Codeがリリースされたときに「え?これ無料で使っていいの?」と驚いたのを覚えています。
「VimからVS Codeに移行した」という意見もアンケートの中にはいくつかありました。実は僕自身もそうです。キーバインド移動できるのは本当にありがたい。
サブで使っている人の感想
簡単なスクリプトを書いて自動化したりとか、正規表現で文字列整形をしたりしています
フロントエンドのVue.jsやTypeScriptのコードを書く際に使用
バックエンドのコードを書くときに使っている
サブで使う用途としては「フロントエンドエンジニアがRubyを書くため」や「バックエンドエンジニアがJSを書くため」などが主な理由でした。メインツールを補完するために使う、といった感じでしょうか。
Vim
メインで使っている人の感想
10年以上使っていて惰性で使い続けているだけのような気がする
coc.nvim(※)
※ VimのLSPプラグインの一つ。入力補完やリアルタイムでも文法チェックなどがお手軽に追加できる
暗黒美夢王さん(※)が作っているプラグイン全般
※ Shougo名義で数多くのVimプラグインを作成しているプログラマ。Vimをカスタマイズして使ったことがある人であれば、お世話になっている可能性がかなり高い
サブで使っている人の感想
ちょっとした設定ファイルの修正や、Gitのコミットメッセージの修正に使います
ターミナルで作業する必要があるときがあるし、Linuxなら必ずはいっているのでエンジニアなら必須
メモ帳や日報、コミットメッセージの記載用
ガッツリコーディングはVS Code、軽微な修正や簡単なテキスト編集は Vim を使っています
手軽さにおいては定評のあるVim。Linux環境でも使うため、触る機会が多い方もいるのではないのでしょうか。
note社でもメインのエディタで使っている方も多くいますし、プラグイン開発のコミュニティもまだまだ盛り上がっています。Shougoさんのプラグインには僕もがっつりお世話になりました。ありがとうございます。(VS Codeに浮気しました)
IntelliJ IDEA
メインで使っている人の感想
プラグインをほぼ入れずに開発できるところ。あと、内蔵のGitのGUIが使いやすい。
Refactor This / shift x2 / cmd click / Git client / Plugin: String Manipulation
サブで使っている人の感想
IntelliJはRuby以外の言語を扱うときに使っています
IntelliJ IDEAはJavaのイメージが強いですが、プラグインを導入すれば多言語に対応できるマルチなIDEです。
カスタマイズすればバックエンド、フロントエンドともに使うことができるため「一度使うと手放せなくなる」との意見もありました。
JetBrains製に共通して言えることですが、個人で使うには金額が少し高く手がだしづらい……!
RubyMine
メインで使っている人の感想
Vimの設定ファイルの編集をやっていくことが面倒だったので、インストールするだけで望みの90%が達成されるのでよかった
デバッガとコードジャンプが簡単に使えるのは大きい
Rubyのコードを書くならRubyMine。有料なだけあって最も機能が豊富かつプラグインをそこまで入れなくても必要十分なことが出来る点が気に入っています。改善して欲しい点はメモリの消費量です
設定不要でRubyを使った開発の準備を整えることができる
もともと個人開発で利用していた。前職でPHPStormを利用していたため使いやすい
やはり、Ruby専用のIDEという肩書はだてじゃありません。「設定不要で使える」というのが大きな利点です。コードジャンプ、デバッグ、Rspecの実行などが標準で可能。コードの補完機能もかなり優秀で、まさにRubyのためのIDEといえるでしょう。
VS CodeでRuby開発するには多少のカスタマイズは必要ですからね。その手間を省けるのは本当にありがたい。
サブで使っている人の感想
バックエンド対応の時, コードリーディング
フロントエンドエンジニアにこそ、設定なしでサクッと使用できるRubyMineは向いているのかもしれません。
WebStorm
メインで使っている人の感想
メインはWebStormを使っています。使い続けている理由は慣れ親しんでいるからです。というかJetBrainsが好きです。All Products Packを入社以前から個人利用しており、JSはWebStorm、RubyはRubyMine、データベースはDataGripと使い分けています。
社内で唯一のWebStorm使いの方の意見です。
All Products Packを使っているのは相当なJetBrains好きですね。というか、調べてみたらAll Products Packって年間で7万4700円もするんですね…!回らない寿司を食べてもお釣りがくる……!
▼料金一覧
Sublime Text
メインで使っている人の感想
軽い
サブで使っている人の感想
殆ど使っていませんが、RubyMineが使用できない時にRubyのコードを書くために使用しています
メインで使っているエンジニアの感想が「軽い」だけなのが、明瞭すぎて笑ってしまいました。笑
Sublime Textは今も進化を続けており、最近では2年半ぶりのメジャーバージョンである4がリリースされました。
また、GitクライアントであるSublime Mergeと組み合わせると、かなりリッチなエディタになります。(Sublime Textを使っているエンジニアが、Sublime Mergeを絶賛していました)
Emacs
メインで使っている人の感想
拡張性、手になじんでいる、自由なソフトウェアである
Lispしかかたん(OSアップデートして不安定になったときは他のエディタを使う)
「Lispしかかたん」がすべてを物語っていています。笑
Vimと同じく根強い人気のEmacs。自由にカスタマイズして拡張ができるため、こだわりたい人にとってはとことん頼もしくて楽しいエディタでしょう。
昨年、3年振りとなるメジャーアップデートもしており、コミュニティの熱量が高いこともうかがえます。
Emacs Jpが公開した「2020年代のEmacs入門」が非常にわかりやすかったので、興味がある方は一読することをおすすめします。
Atom
メインで使っている人の感想
Activate Power Modeと言うゲームみたいなプラグインが好きhttps://atom.io/packages/activate-power-mode
サブで使っている人の感想
Atomはコード編集と言うよりはメモ的な用途での利用
GitHubが開発したオープンソースのテキストエディタであるAtom。
Electron製のため、クロスプラットフォームで動作が可能です。また、JSとCSSでカスタマイズすることができるので、オープンソースとしてコミットしやすいツールでもあります。GitHubが開発を手掛けており、Gitとの連携が強いのも特徴的です。

コメントにあった「Activate Power Mode」ってなんだ?
と思って入れてみたら爆笑しました。
モバイル(Xcode、Android Studio)
Android開発ではこれ以外に候補がないため。便利だけど結構重いので、リモートでZoomと併用してると辛い
XcodeじゃないとIDEバグに当たるから
iOSアプリ開発ではほぼ一択なので。ここ数年でリファクタリング機能が実装されて前に比べると開発がしやすくなった。テストのためにモックを自動生成してくれるSwiftMockGeneratorForXcodeを重宝していますhttps://github.com/seanhenry/SwiftMockGeneratorForXcode
iOSもAndroidもほぼ一択なため、まとめて紹介します。(僕がWeb系で、AndroidもiOSも語れることがほとんどないという理由もあり……。)
一択でしか選べないのは悩まなくていいかもしれませんが、選択の自由がないのが逆に辛みかもしれません。「バージョンを変えたら動かなくなった!!」という悲鳴はモバイルチームからもよく聞こえてきます。辛み……。
こう考えると、Webはいろんな選択肢があって贅沢な環境なのかもしれません。
その他
DBeaver
汎用のDBクライアントとして使っている
Goland
Goの実装ではGoLandを利用してます
データ基盤の構築でGoを使っているので
RStudio
データ分析やちょっとした検証に使うことが多いです
Jupyter Notebook
データの分析や可視化等のアドホックな作業で使います。
みんな違ってみんないい

エンジニア全体にアンケートをとったときに「エディタにも多様性が見られそうで、楽しみ」という意見をもらい「たしかに!」と共感しました。
冒頭でも書きましたが、IDEやエディタは新しいものが最良なわけではありません。自分に合っているものを使うべきで、そこに優劣はありません。良いも悪いも自分次第で決めるものなのです。
noteは「多様性を後押ししよう」というバリューを掲げており、開発においてもその思想を大切にしています。エンジニア全員が開発しやすい環境にするため、IDEに対する補助制度を用意し、好きなツールを使って開発することができます。
多様性を後押しするnote社では、さまざまなエンジニアからの応募をお待ちしております。興味がある方は以下から、ぜひ応募していただければと思います。
▼noteを一緒に作りませんか?
▼エンジニアの紹介記事
Text by megaya

