
noteのアクセシビリティ向上プロジェクトが始動
「アクセシビリティ」と聞くと、対応が難しそうだと考え、リソースが確保できずにいる企業も多いかもしれません。noteでも社内にそういった考えがあり、今年までなかなかアクセシビリティ向上のプロジェクトを始めることができませんでした。
アクセシビリティとは
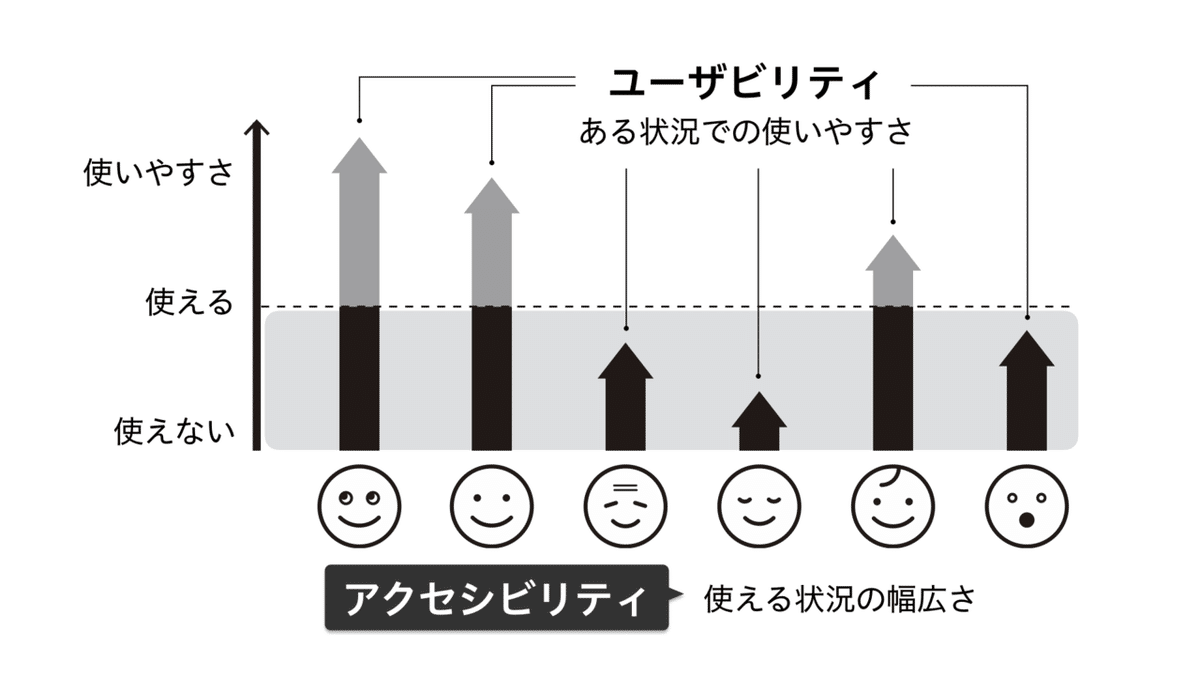
一般にアクセシビリティとは、アクセスのしやすさを意味します。転じて、製品やサービスの利用しやすさという意味でも使われます。
似た意味をもつ言葉にユーザビリティがありますが、アクセシビリティはユーザビリティより幅広い利用状況、多様な利用者を前提とします。
ウェブアクセシビリティとは(※)
ウェブのアクセシビリティを言い表す言葉がウェブアクセシビリティです。ウェブコンテンツ、より具体的にはウェブページにある情報や機能の利用しやすさを意味します。
さまざまな利用者が、さまざまなデバイスを使い、さまざまな状況でウェブを使うようになった今、あらゆるウェブコンテンツにとって、ウェブアクセシビリティは必要不可欠な品質と言えます。
(ウェブアクセシビリティ基盤委員会「基礎知識」より引用)
しかし、アクセシビリティに見識のある伊原さんにアドバイザーに入ってもらったことにより、その考え方は180度変わることになります。
さらにプロジェクト開始後に全盲のクリエイターにユーザインタビューをしてnoteを操作する姿を見せてもらったことにより、アクセシビリティの意義深さを体感することができました。
さまざまな方々の協力のもと、noteはここ数ヶ月でいくつものアクセシビリティ向上の施策を行うことができました。
ありがたいことにnoteを利用しているクリエイターの方からたくさんの反響をいただいています。
アクセシビリティプロジェクトを始めることができたのは「特殊な『対応』ではなく、全ユーザーの使いやすさを『向上』させる一環」だと気づくことができたからです。この視点の変化がアクセシビリティ向上を進めていくキッカケになります。
また、noteは「だれもが創作をはじめ、続けられるようにする」ことをミッションとしてかかげ、「多様性を後押ししよう」というバリューをもとに行動しています。これらの指針の中でアクセシビリティ向上を進められたことは、会社としてもサービスとしても大きな一歩になることでしょう。
どのようにしてアクセシビリティ向上プロジェクトを開始し、今まで続けてこれたのか、デザイナーの沢登さん、フロントエンドエンジニアの深谷さん、iOSエンジニアの植岡さんのそれぞれの視点からお話してもらいました。
アクセシビリティの有識者である伊原さん、全盲のクリエイターとの出会いで考えが180度変わる
― noteがアクセシビリティを向上するプロジェクトはいつから始まったのでしょうか?

沢登 達也
2018年1月入社。デザイナー。ウェブ・アプリなどデバイスを問わず、デザイナーが必要なシーンに網羅的に関わる。美味いランチと美味いコーヒーを日頃から求めている。Twitter / note
沢登:会社としてプロジェクトが始まったのは今年からです。一部の課題意識を持っているメンバーは2019年ごろから、それぞれの業務内で細々と対応していました。ただ、チームとして取り組んでいるわけではないため個々人の裁量の範囲で行っている状態でした。

沢登:アクセシビリティについては前々から課題には感じていて、会社でもたびたび話題にあがっていました。しかし、なかなかリソースも確保できず、数年前にはプロジェクトという形にもならず、Slackのチャンネルが閉じられたこともありました。
今年に入って再びアクセシビリティの話題になったとき、なにげない発言を拾ってくれたエンジニアが「freeeにアクセシビリティに強いひとがいるからミーティングしてみましょうか」と提案してくれました。それが伊原さんとの出会いであり、アクセシビリティプロジェクトが本格的に始まった瞬間でもあります。

伊原 力也
アクセシブルなインタラクションデザインの実践を標榜し、Webサービスやスマートフォンアプリの設計業務に従事。ウェブアクセシビリティ基盤委員会(WAIC)理解と普及作業部会委員、HCD-Net認定 人間中心設計専門家および評議委員としても活動。共著書に『デザイニングWebアクセシビリティ』、監訳書に『インクルーシブHTML+CSS&JavaScript』『コーディングWebアクセシビリティ』がある。クリエイティブユニットmokuva所属。
― アクセシビリティに知見のある伊原さんと話してみて、自分の中にある考えとギャップは感じましたか?

植岡 和哉
2020年5月入社。iOSアプリの機能開発・リニューアルを担う。プライベートでは猫2匹と暮らしながら# Typeなど複数の個人アプリを開発中。
Twitter / note
植岡:新しい気づきをすごくもらえました。基礎的なところで言えば「アクセシビリティ対応」ではなく「アクセシビリティ向上 (※)」と言うとか。「アクセシビリティは特別な対応ではなく、サイト自体を向上させる」という考えは僕の中にはまったくありませんでした。
※ アクセシビリティ向上:全盲のアクセシビリティエンジニアである辻さんが標語として「アクセシビリティは『対応する』ものではなく高めるもの」と掲げており、伊原さんはそこから学んで「アクセシビリティ向上」と話すようになった。
CSS Nite LP62「Webアクセシビリティの学校」特別授業より
沢登:アクセシビリティの向上は一部のひとに関わることでなく、ユーザー全体の使い勝手も向上させることになります。特定のクリエイターのためのものではなく、全方位に使いやすいことを探求するという視点はここで初めて知りました。

出典:ウェブ制作に活かすユニバーサルデザインの視点
植岡:アクセシビリティ向上が全ユーザーの体験を良くする例で言えば、iOSでは色についての話しがあります。iOSにはデフォルトでコントラスト比を変更できる機能があり、アプリがこれに対応すると色が見えづらいユーザーにもnoteが使いやすくなるはずです。
一見すると特定のひとだけに意味のある機能かと思うかもしれません。しかし、裏側では色の整理などをしてコードがキレイになっているため、「ダークモードが使いたい」などの要望がでてきてたときに対応がしやすくなります。アクセシビリティが向上することで、全員の使い勝手がよくなる一例です。
沢登:「アクセシビリティを向上させる」と聞くと、リソースが余分にかかってしまうようなイメージがあるかもしれません。けれど取り組んでみると労力をかけずにできることは山ほどあることに気がつきます。
― 具体的にアクセシビリティを向上しやすいのはどんな部分でしょうか?
沢登:全盲の方の対応を考えると、ラベルに日本語をつけるだけでもかなり使い勝手は向上します。全盲の方はスクリーンリーダーを使用して、機械が読み上げる音声によってWebサイトを使用しています。

スクリーンリーダー:コンピュータの画面読み上げソフトウェアのことを指す。iOSには標準でVoiceOverという機能がついている。カーソルがあるところを読み上げながら状況を把握し、アプリやWebサイトの操作を行う。
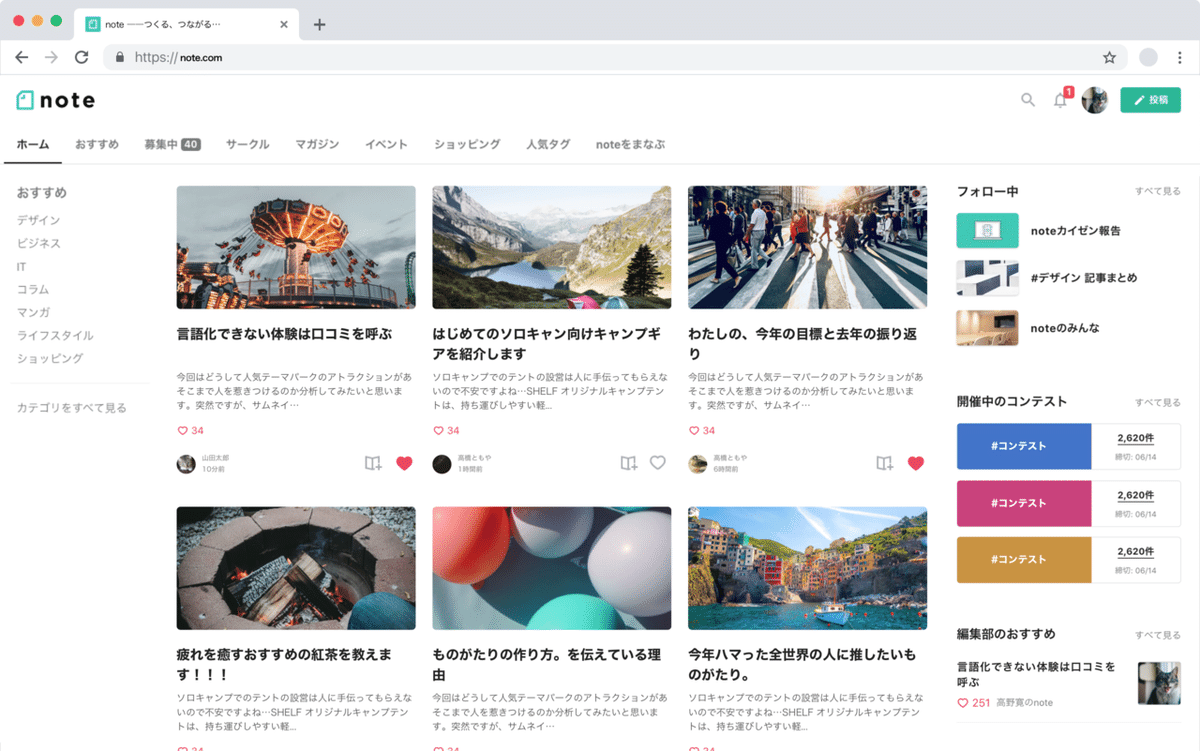
例えばヘッダーであれば「ホーム」→「話題」→「募集中」と移動して、機械が読み上げながら現在がいる位置などを把握していく。
沢登:ラベルに日本語を追加するだけであれば、非常に取り組みやすいと思います。最近、noteは「アクセシビリティが向上した」と言ってもらえることが増えたのですが、実は、見た目はほとんど変えていません。裏側の構造を少し変更しているだけなんです。
― アクセシビリティのために大きく変更することはないんですね。
沢登:僕らとしては「今までのクリエイターの体験を変えずに向上していく」ことを大事にしているため、ガラリと変える「アクセシビリティ対応」ではなく、視点を広げて少しずつ改善していく「アクセシビリティ向上」という言葉が合っているなと。既存ユーザーの体験も守りたいし、これから新たにnoteを触ってもらえるユーザーの操作性も大事。
― 伊原さんからは「さまざまな企業からミーティングを依頼されるが、継続したお付き合いになりにくい」とも助言を受けていましたね。
沢登:会社として継続していくためには、強い意思が必要ですからね。僕らの場合は伊原さんと毎週ランチ会をして雑談したのも継続できたポイントのひとつです。
ランチのタイミングで「あの議論ってどうなりました?」という話に発展することもあり、状況を毎週アップデートしていく感覚はありました。コミュニケーションを途切らせないことと、高すぎる理想を急いで登らず、実現可能な範囲で小さく登っていくことが大事だと考えています。
― 伊原さんとの出会いの他に、全盲のnoteクリエイターである西田さんとのユーザーインタビューも出来事としておおきかったですよね。
沢登:記事を書いているのを見せてもらったときは、予想以上に操作ができないことが多くて衝撃でした。見出しが付けられないとか、装飾ができないとか。かなり基本的なことができておらず……

※西田さんとのユーザーインタビューの様子
植岡:僕らとしては「noteはけっこう使いやすくなってきたな」と思って開発してきました。でも、ちょっと角度を変えるだけでこんなにも使いづらいものだったなんて。
深谷:むしろ西田さんは「今までよくnoteを使っていてくれたな」というレベルです。相当ITリテラシーが高い方なので。
― 自分の中の考えが変わった?
植岡:180度変わりましたね。それまではアクセシビリティ向上と聞いても、ぼんやりとしたイメージしかなくて、対応方法もかなり曖昧でした。でも、伊原さんや西田さんの話を聞いて「一部のひとには機能が使えないバグ」と考えが変化していきました。だって、普通に考えたら「Webサイトが使いづらい」「操作ができない」ってバグじゃないですか?だから自然とアクセシビリティを改善する優先度も自分の中で高くなりました。
沢登:ユーザーインタビューを行ってみて、視覚障害のある方は機械が読み上げるワードがすべてなんだなと改めてわかりました。やっぱり実際に見てみないと体感できないものなんですよね。設定している言葉一つひとつが大事になってくるため、ラベルにつける言葉は伊原さんとも相談しながら、ひとつずつ決めていきました。

深谷 泰士
2020年9月入社。web1チーム所属。得意分野はフロントエンド、ツール作成
Twitter / note
深谷:そもそもnoteのラベルは、日本語になっていないものも多かったんですよね。「スキ」ボタンも日本語化されていなかったので「heart」とスクリーンリーダーに読まれてしまいます。ボタン以外のテキストには「スキ」と書いてあるのに、実際のボタンは「heart」になっているため、うまく操作できるはずがありません。こういった基本的なところすら対応できていませんでした。
植岡:ラベルで言えば「2020/01/01」というような日付はスクリーンリーダーでも理解できるけど、わかりづらい表記になります。目で見ると違和感はないのですが、スクリーンリーダーだと「スラッシュ、ゼロ、スラッシュ」のように読み上げられてしまいます。視認できるからこそ自分の頭の中で勝手に変換して読んでいるんだなと。
沢登:ラベルの言葉選びだけではなく、配置によって文脈も変わってくるというのはユーザーインタビューを通して初めて気づいたことでした。
― 文脈?
沢登:目で見えているとボタンが近くに3つある場合「なんとなく同じグループのものだな」と想像ができるじゃないですか。でもこれが音声だけになると、ボタンの距離感や位置ってわからないんですよ。ひとつずつカーソルの移動をして音声を読み上げていくため、ボタンの順序によっては伝わり方も変わってきます。
― 目が見えない方にとってはパーツの位置で理解のしやすさも変わってくるんですね。
沢登:同じようなことで言えば画像のalt問題もあります。画像はaltを空にするとスクリーンリーダーによっては読み飛ばされるので、そこになにもないと判断されます。ただし、適当に何かを入れておけばいいというわけでもありません。文脈によってはaltを空にしておいたほうが伝わりやすいときもあるんですよね。
植岡:いまの仕組みだとアップロードされたファイル名がそのまま読みあげられるので、難しい問題ですね。「画像1」などaltに自動でむりやり入れても、画像があることだけは伝わるぶん多少はマシになるかもしれませんが、本質的な解決には、なにもなっていません。
沢登:ひとつのルールを適用すればアクセシブルになるわけではないので、そのときのコンテキスト次第で対応が変わるのかなと。ケースバイケースにはなりますが、判断軸は必要でしょう。
― 伊原さんや西田さんとの出会いはnoteとしても大きな出来事だったんですね。
植岡:noteってラッキーなサービスだなって思うんですよ。西田さんのように使いづらさがあっても、積極的にサービスを使ってくれているひとが見つかるなんて稀ですから。
沢登:普通はサービスの体験が悪ければ使うのをやめてしまいますからね。そうなると僕らにその不満の声は届かずに、問題だけが残っている状態になってしまいます。西田さんのように声をあげてくれるのは本当にありがたい。ユーザーインタビューをしてみて「使うのを諦めちゃうから、その声も僕らに届かない」ということも起こりえるんだなということもわかりました。
植岡:あとは、個人的にはアクセシビリティって身近なことなんだと思えるようになりました。iOSにはDynamic Typeという文字の大きさを変更できる機能があるのですが「親の目が悪くなってきたからDynamic Typeを入れてみようかな」と考えたりとか。将来のことを思うと、アクセシビリティ向上を行うことで自分自身を助けることにもなっているのかなって。
※ユーザーインタビュー後のカイゼンを受けて、西田さんが投稿してくださった記事。
開発はどのように進めていくのか
― noteのアクセシビリティ向上はどこから進めていったのでしょうか?
沢登:まずはnoteが提供している機能に対して、アクセスできないと深刻かどうかをチェックしてリスト化していくところから始めました。以下の3段階にわけてリストを作っています。
-----
・使えないと致命的(noteで言えば「読む」「書く」などのコア機能)
・使えないとまあまあ厳しい(コア機能とまではいえないが重要な機能)
・後回しでもサービスは利用できる(補助機能)
-----
noteは読む / 書くができないと致命的なので、まずはそれらの優先度を高く設定しています。
沢登:また、リストアップした画面をチェックするにあたっては、freeeのチェックリストを参考にさせてもらいました。伊原さんにアドバイスしてもらいながらなので、ほとんどfreeeのやり方をマネしながら進めていった形です。
深谷:Web側の開発では、つくってもらったチェックリストを元にした改善と、自動チェックツールの結果を元にした改善の2パターンですすめていきました。
― 自動化はどのように行ったのでしょうか?
深谷:noteではNuxt.jsを使って開発しているのでvuejs-accessibilityを使ったコンポーネント側の自動テストをしています。
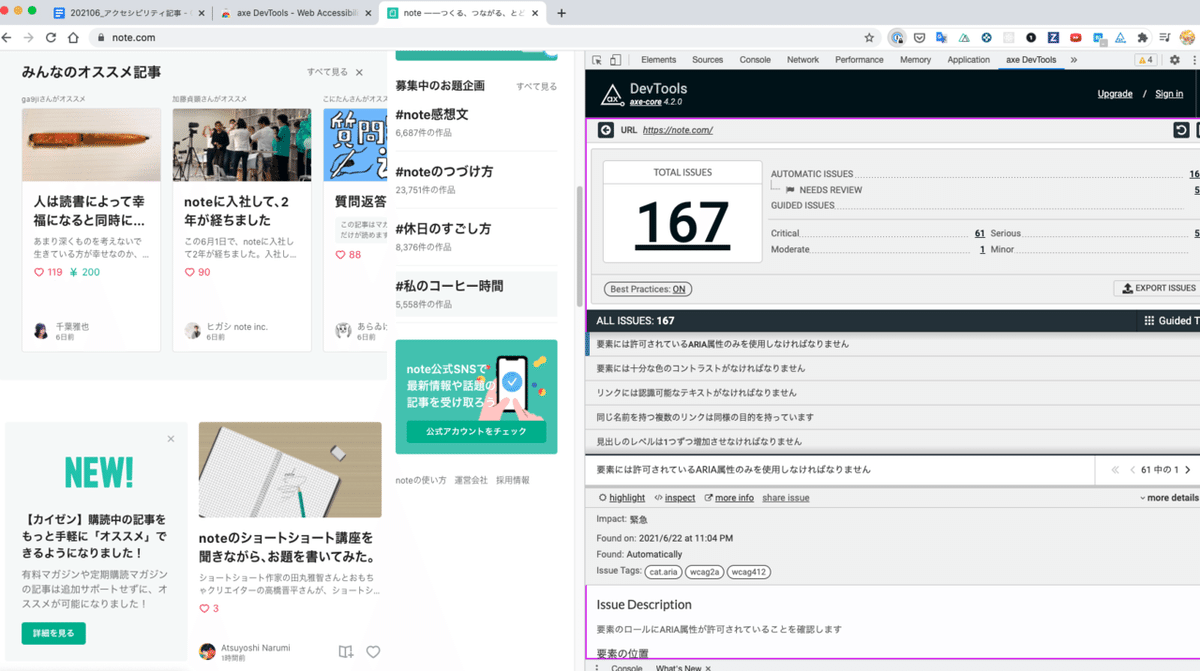
また、Chromeの拡張機能のaXe DevToolsを使用してページチェックも行っています。aXe DevToolsは問題がなにかを解析して、それらを解決するためのリンクまでつけてくれます。ツールを使っていくことで、少しずつアクセシビリティの知識を増やしていくことができました。

深谷:いきなりガバっとやっても概念を理解できなくて対処しきれなくなってしまいます。楽に問題点を吸い上げて、開発サイクルを回していける仕組みを探して今の形になりました。
― iOSはどのように進めていったのでしょうか?
植岡:iOSはVoiceOverを立ち上げてみて違和感を感じたところを潰していきました。あとは西田さんが操作に困っていたテキストエディタは優先で。


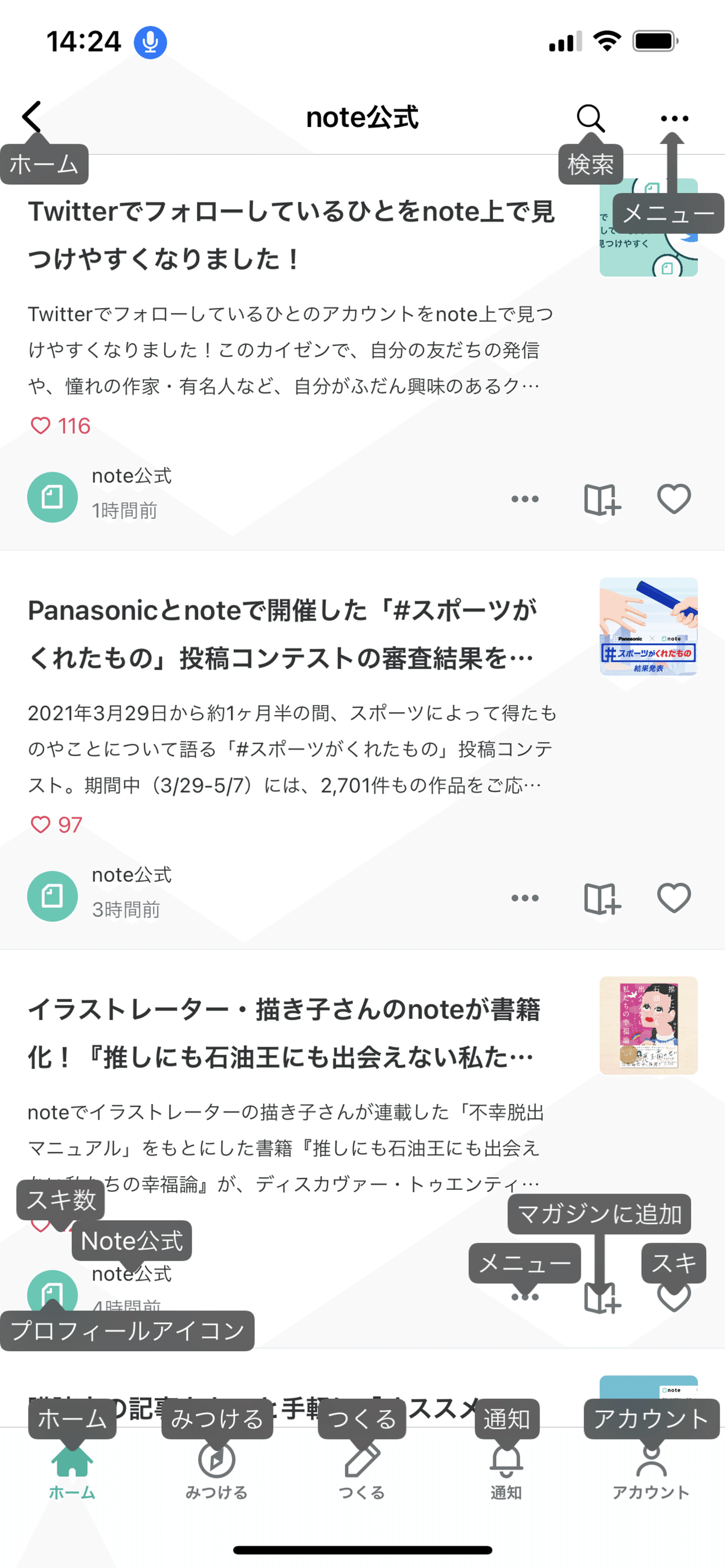
※iOSにはlabelの中身を表示する機能がついており、視認しながらlabelの名前を確認することができる
VoiceOverを使ってアプリを触ってみると、遷移するだけでもかなり苦労することがわかりました。iOS側はわりとすべての画面を一から見直しています。
あとはウェブ側と同じようにツールによるチェックも行っています。Xcodeに付属しているAccessibility Inspectorを利用してデバックのような形で対応箇所を探しました。深谷さんと同じで楽にできる方法を探りつつ、手動と両面で進めています。
― 「スクリーンリーダーが読みやすいようにボタンの配置を変える」などの画面設計やデザインの変更はありましたか?
植岡:位置を変えるなどは、ほとんどしていません。Dynamic TypeというiOSの文字サイズを変える機能を使用するときに、デザインが崩れないようにレイアウト調整を行ったくらいでしょうか。でも、それもユーザーが気づける変更でありません。以前の体験を損なうようなことにはなっていないはずです。
深谷:ウェブ側も同じくほとんど変えていません。位置などは変えないけど機械で読み上げてほしい箇所には、visually-hiddenで縦横1pxのオブジェクトを置いています。その1pxのラベルは機械は読みあげてくれるけど、既存のユーザーには気づかれないようになっています。
沢登:改修の議論としては「ハッシュタグ入力で、改行すると確定になるのが使いづらい」という話はありました。しかし、それもプレースホルダーや文言の調整で改善できるように試行錯誤しています。あくまでユーザー全体が使いやすいような状態を目指しているので、体験が大きく変わることは、最終手段だと考えています。
― 特別な対応をしないというのが徹底されていますね。開発において苦労した部分はありましたか?
深谷:モーダルの対応は難しかったですね。というか今でも調整中な部分はあります。
モーダルを開いたときにフォーカスが当たらず、モーダルの後ろの黒い部分でカーソルが移動してしまうバグがありました。そのままページの最後に移動すると、ようやくモーダルにフォーカスが当たるような感じで。これは修正するのが大変でした。

深谷:一旦は直すことができたのですが、今度はiOSのVoiceOverで不具合が発生しました。モーダル上で「次を読む」を選択してもなにも動作せず「最初から読む」を選択しないといけない状態になってしまって。タイトルにフォーカスを当てるようにして動作するようしたのですが、まだすべてのモーダルが修正できたわけではありません。
植岡:iOSもハーフモーダルを使用している箇所は工夫が必要でした。視認している状態だと「黒くなった部分を押せば閉じる」ようになるってなんとなく想像ができるじゃないですか?

植岡:VoiceOverだとその黒い部分にうまくアクセスできないんですよね。しかも逆にそこにアクセスしてしまうと、エディタの種類も選べないし何を押しても閉じてしまうような状態になってしまって。最終的にはVoiceOverがオンのときだけ閉じるボタンがでて操作できるようにしました。
深谷:iOSはVoiceOverの使用判断ができていいですよね。ウェブはスクリーンリーダーを使っているかどうかの判断が難しいので、上手いやり方がまだ見つかっていません。
植岡:iOSはOSの持っている機能をフルに使えるので、これからもっといろいろなことができるだろうなとは思っています。ただ専用に分岐を多くしてしまうと、後々の改修が大変になってしまうので、やりすぎないようにしなくちゃいけないなとは思っています。
アクセシビリティを続けていくためには会社の文化として定着させていく必要がある

― 話を聞いていて、3人がアクセシビリティの知見を深めていることがわかりました。ただまだ会社として一部の人間だけが関わっている状態だと思います。他のエンジニアの改修が入ったときに、改善した部分が崩れてしまうようなことはありえないでしょうか?
深谷:ありえると思います。ある程度は自動化テストなども作っていって、機械的にエラーをキャッチできるようにしないといけないな……とは思っています。
植岡:今、ウェブのエディタを新しく作り直している最中なので、先祖返りは心配ですね。今のエディタで良くなった部分が、新しいエディタでは以前の状態に戻ってしまう……ということはありそう。
深谷:そうならないためにも、フロントエンドエンジニアにはチェック項目や開発のやり方をCrowi(社内wiki)で展開し、少しずつ理解してもらうようにはしています。「これってアクセシビリティ的にどうなの?」的な議論が自然とでてくるところまでいければいいなとは思っています。
沢登:会社全体への布教活動も目的のひとつですね。まずは「アクセシビリティ向上をやっているひとたちがいる」ということを知ってもらって、施策や対応が他のチームとかぶらないようにはしたいです。会社全体に少しずつアクセシビリティというものを刷り込んでいく必要はあるかな。
― いずれにしても対策は必要そうですね。
植岡:伊原さんに聞いたのですが、freeeはQA体制がしっかりしていて、製品によってはアクセシビリティもそこで見てもらっているみたいです。
複数のプロジェクトが動いて新機能がリリースされるとなると、チェック体制は必須になってくるでしょう。QA体制を整えるのか、アクセシビリティチームを拡大して本格的に取り組んでいくのか、いずれかのチーム強化は必要でしょうね。(※)
※ ちなみにfreeeでは「デザイナーとエンジニアとQAがみんなアクセシビリティを考慮する」という方向でこれまで取り組んできたが、特に近年、QAチームによるチェックが急速に浸透しつつあるとのこと。
2020年、freeeのアクセシビリティを振り返る
「QA的には、アクセシビリティチェックはリソース上の負担になっていない」https://developers.freee.co.jp/entry/freee-a11y-2020
― 実際にプロジェクトとして活動していて、少しずつ社内で理解者が増えている感覚はありますか?
深谷:その感覚はありますね。
沢登:アクセシビリティに対してSlackで発言したときに、社内の反響もよかったんですよね。PRチームがアクセシビリティに関連するコンテンツ系勉強会を開いてくれたときは、社員の半数ちかくが参加してくれました。多いな、と自分でも驚いたくらいです(笑)
noteはコンテンツが好きだったり、特別な思い入れがあるひとも多いからそのあたりの関心度は高いのかもしれません。
― すでに土台はできあがっていそうですね。これから先もアクセシビリティを向上させていくには、さらに会社にアクセシビリティを定着させていく必要がありそうですね。
沢登:今のプロジェクト体制でどんどん進めていくよりも、全体への布教をして会社としての文化になるレベルくらいにはしないといけません。でないと、過去に対応したけど、新しい機能で戻っている的ないたちごっこになりかねません。むしろ新しい機能こそ対応できている状態こそが正しい姿のかなって。
― アクセシビリティ向上を続けていくコツなどありますでしょうか?
沢登:僕らがこのさきもアクセシビリティ向上を続けていくためにも、継続してなにかをだしつづけていく必要はあるのかなと思っています。100点でだせなくてもいいので、30点のものをだしていく。アクセシビリティに対してリソースが少ししかとれなかったとしても、何人かの10%の力をつかえばラベルの変更くらいはできるじゃないですか?
そうやって少しずつ積み重ねていくことが大事なのかなって。僕らはnoteのバリュー「すばやく試す」「大きな視点で考えよう」にそって「小さくつくる」ということをカイゼン施策としても回してきました。その経験値が今回のアクセシビリティプロジェクトにも活きてきたのかなと。
― 最後になりますが、この先、アクセシビリティを向上していきたい部分などはありますか?
沢登:ようやく動き始めたばかりなので、やりたいことは山ほどあります。今後はさらなるアクセシビリティ向上を目指して、視覚的なデザイン面での対応、キーボード操作などの対応、動画に字幕を入れるなどの聴覚面などの対応も行い、誰もが使いやすいサービスを目指していきたいと思っています。
脚注
※ウェブアクセシビリティのガイドラインであるWCAG2.1には以下のように示されています。
Web Content Accessibility Guidelines (WCAG) 2.1 は、ウェブコンテンツを障害のある人にとってよりアクセシブルにする方法を定義している。アクセシビリティは、視覚、聴覚、身体、発話、認知、言語、学習、神経の障害を含む、広範な障害に関係している。このガイドラインは、広範囲に及ぶ事項を網羅しているが、障害のすべての種類、程度、組合せからくるニーズを満たすことはできない。また、このガイドラインは、加齢により能力が変化している高齢者にとってもウェブコンテンツをより使いやすくするものであるとともに、しばしば利用者全般のユーザビリティを向上させる。
--------
▼アクセシビリティ向上にむけて、ご意見くださる方も募集中
▼noteを一緒に作りませんか?
Text by megaya
【追加修正履歴】
■2021年7月19日17:30
冒頭に記載していたアクセシビリティの解説で引用したISO 9241-20の定義はWebアクセシビリティ改善活動における定義としては適していないというご指摘を頂いたため、より文脈として近い定義に修正しました。

