
160個あったアクセシビリティのエラーをエンジニア全員で改善しました
noteではアクセシビリティ向上を行うために、チームを結成して日々対応に取り組んでいます。
ただし、アクセシビリティチームは発足したばかりで人数も少なく、参加メンバーは基本的には兼務で作業を行っています。そのため、着手できていない課題もまだまだ山積みです。
特に顕著だったのだが、lintによるコードの自動チェックで、検出された警告の数は160を超えていました。それらをアクセシビリティチームのWeb側を先導しているエンジニアの深谷さん(Tai Fukaya)が少しずつ直している状態でした。
このままでは社内全体にアクセシビリティへの理解が浸透せず、今後も開発が進んでいくごとにエラーの数が増えていくことは明白でした。
そこで、アクセシビリティチームだけで修正を行うのではなく、エンジニア全体で取り組む方針に変更したのです。
その結果として、エラーの数を激減に成功しただけでなく、エンジニア全員がアクセシビリティを理解するキッカケにもなりました。
アクセシビリティのテスト方法
noteでは、アクセシビリティのテストは主に2種類のやり方で行っています。
Chrome拡張機能で行うチェック
lintによるコードの自動チェック


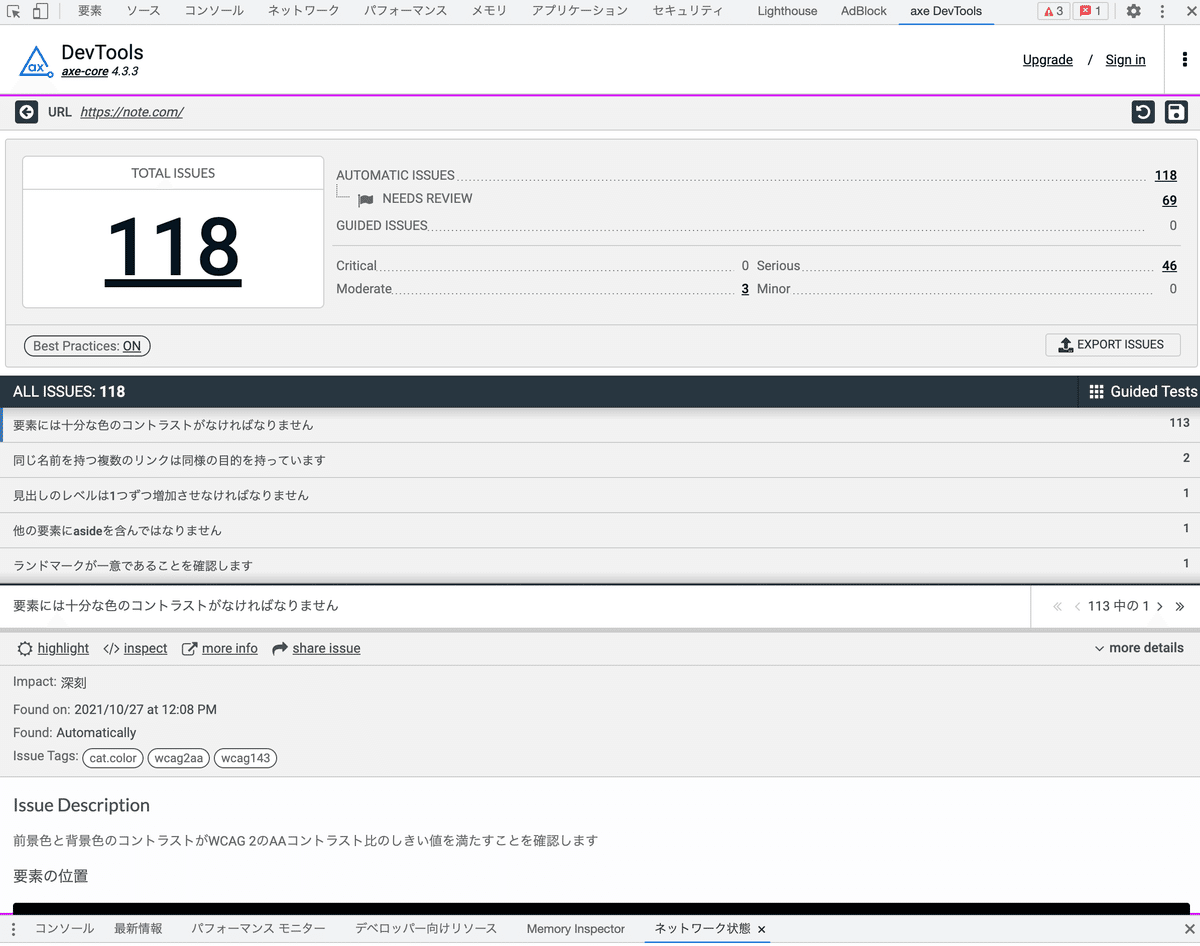
Chromeによる拡張チェックは視覚的にわかりやすく、人間による目視のチェックを手助けしてくれます。noteでは主にAccessibility InsightsとaXe DevToolsの2つを使用しています。
今回、エンジニア全体で改修したのはeslint-plugin-vuejs-accessibilityによって検出された警告です。視覚によるチェックでは確認しきれない部分もあるため、コードベースでコンポーネントごとに自動チェックをしています。
視覚的にはボタンは存在しているのに、スクリーンリーダーやキーボード操作では存在がないように振る舞う要素のことを虚空と呼んでいます。
今回の修正では「虚空」を0にすることに大きな意味がありました。
「使えない人がいる」という状態から脱却し、「使いやすい」という意味でのアクセシビリティ向上を目指すための第一歩はここから始まります。
組織の仕組みにのせることでエンジニア全体で取り組みやすく
![slackでの呼びかけ:fukuiretu [お願い] 現在Web側のa11y対応をfukaya sanが進めている状況ですが、基本お一人でかつ20%のリソースで対応いただいている中で大きく以下の2点が課題としてあります。 issueの消化が追いつかない ナレッジ共有、啓蒙が十分にできない そこで、a11yの対応を各クランでも行うことで上記の課題解消ができるのではないかと思っており、実験的に運用に載せたいなと考えております。初回はクランF(fukaya sanチーム)で明日金曜から運用開始を想定してます。進め方の詳細についてはこのあとfukaya sanから補足頂きます :祈る: クランの責務が増えてしまいますが、組織として課題解決を推進していきたい部分ですので何卒ご協力お願いします :おじぎ_男性:](https://assets.st-note.com/img/1635407039488-rsfcUb01Jj.png?width=1200)

ただし、いきなりエンジニア全員で対応しようとしても、どうしても個々人の業務タスクが優先になってしまいます。成果がでないかもしれないという不安がありました。
そこで、既存の組織の仕組みを利用することにしました。
noteではクリエイターからのお問い合わせに回答するために、エンジニア全員が6つのチームにわかれて日替わりで調査や対応を行っています。そのCS対応の担当日に、アクセシビリティ向上に取り組むようにルール化しました。
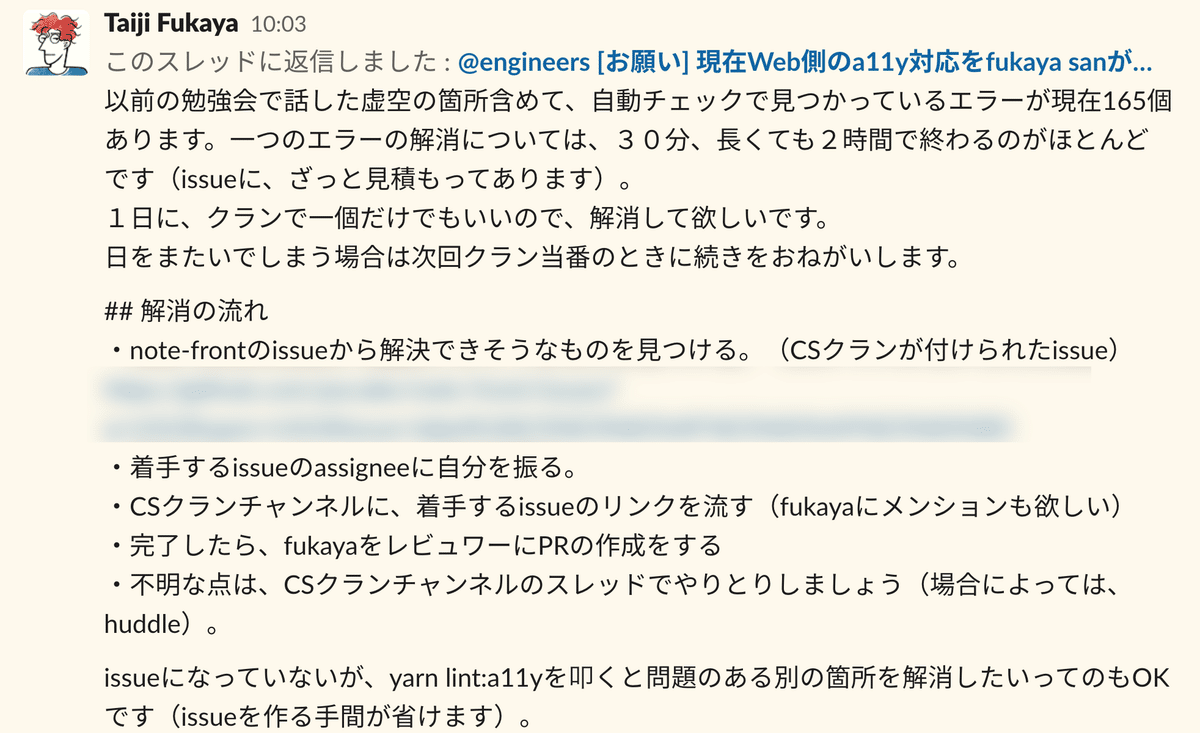
実際の対応の流れは以下のようになります。
Githubのissueから解決できそうなものを見つける
着手するissueのassigneeを自分に振る
着手するissueのリンクをSlackで流す(その際はアクセシビリティチームの深谷さんにメンションをする)
完了したら、深谷さんをレビュアーにしてPRの作成をする


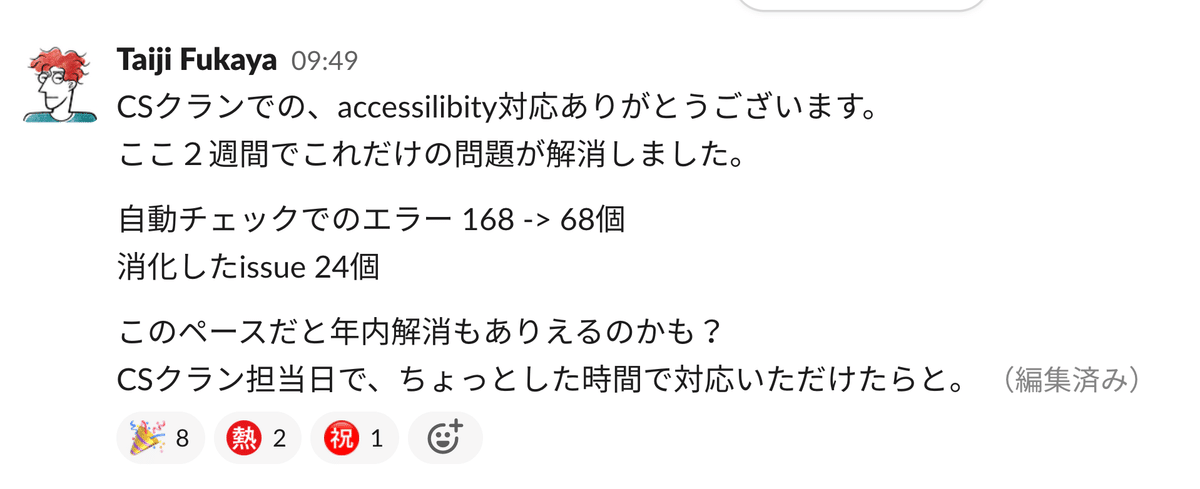
CS対応の仕組みにのせた効果は抜群で、CS対応としてわりふった160あるエラーをなんと0にすることができました。
業務の合間にやるのではなく、担当日にエンジニアが集中して取り組むことで、爆速で作業をすすめることができたのです。
ただし、あくまでこれはCS対応にわりふったエラーを0にしただけです。画像のaltやモーダルの見出しの自動フォーカスなど対応すべき問題はまだまだあります。これらをまたエンジニア全体で解消していきたいと考えています。
アクセシビリティ向上を会社の文化へ
今回の取り組みはただただエラーを0にできただけではなく、開発チーム全体として取り組んだことが大きな成果といえるでしょう。
アクセシビリティ向上は個人で行っていくものではなく、会社全体で取り組んでいく必要があります。この機会にエンジニア全員が実装をしたことで、アクセシビリティ向上の理解と認知が広がりました。社内の文化として根付かせる一環にもなったように感じます。
また、CS対応チームと絡めてアクセシビリティ向上ができたのは、noteが行っている組織改編の成果とも言えるでしょう。既存の仕組みにのせることができたからこそ、社員の受け入れも早く、作業への取り組みが行えました。
これからもエンジニア全体を巻き込んでいき、誰もがアクセシビリティへの取り組みができるようにし、「だれもが創作をはじめ、続けられるようにする」というミッションを目指していきたいと思っています。
▼アクセシビリティPJTに関する記事はこちら
▼エンジニアの記事をさらに読みたい方はこちら
▼noteを一緒に作りませんか?

