
プロジェクト発足から1年。noteのアクセシビリティ向上を振り返る
noteでは2021年に入ってから、本格的にアクセシビリティの向上に取り組んでおり、今では社内でもかなり浸透してきました。
そこで今回は、今年6月に公開した記事「noteのアクセシビリティ向上プロジェクトが始動」のアンサーとして、アクセシビリティチームの仙田が2021年のnoteのアクセシビリティ向上の取り組みを時系列でご紹介します!
機能の改修だけではなく、社内浸透のために行った勉強会や仕組み作り、外部での登壇、ユーザーインタビューなど、アクセシビリティに関わる取り組みを丸ごとお伝えしていきます。
1月
magiさん座談会、そしてチームに加入
これまでnote社ではアクセシビリティ向上の話がたびたびあがるものの、対応の優先度をあげることができず、プロジェクトとして発足することはありませんでした。
しかし、アクセシビリティの専門家であるmagi(伊原力也)さんと元同僚だったエンジニアが声をかけてくれたことがきっかけで、magiさんと一部のnote社員で座談会を開催。
これがすべての始まりで、今は業務委託でアドバイザー的に入ってもらっています。プロフェッショナルを巻き込んだことでnoteのアクセシビリティ施策はこのあとぐんぐん進んでいきます。

アクセシビリティチャンネルが開設
会社のSlackにアクセシビリティチャンネルが生まれました。それまでは決まったチャンネルはなく、エンジニアがいろんな部屋でスポット的にやりとりをしていたのですが、一元化するようになりました。今では57名が参加しています。
カスタマーサポートチームからアクセシビリティに関する問合せの共有を開始
noteの問合せフォームに届くアクセシビリティ関係の問合せが、アクセシビリティチャンネルに共有されるようになりました。今でも毎週のように問い合わせをいただくので、カスタマーサポートメンバーに共有してもらい、すべてこのチャンネルでメンバーがチェックし、対応できるものはすぐにタスクに積んでいます。
毎週火曜日の定例を定常化
この頃から、毎週火曜日に「アクセシビリティランチ定例」を始めました。基本的に前の一週間でいただいたお問い合わせや、各自のタスクの進捗共有、必要に応じてディスカッションや相談をする時間です。
毎週magiさんにご参加いただいているので、進行で迷ったらすぐに相談ができる体制が出来上がりました。
2月
チームとしての方針決め
アドバイザーのmagiさんと相談しながら、チームとしてまず何に取り組むかという議論を深めました。技術的なチェッカーの自動化や社内への認知の広め方などや、「noteにおけるアクセシビリティとは何か?」を話しました。
20%ルールでのカイゼンの開始
エンジニアチームでは、実装に必要な期間ごとにチームが分けられているのですが、短期実装を担当するカイゼンチームでは、爆速実装を優先するあまり積もっている負債が問題になっていました。そこで、全体業務の2割を負債を返す作業に充てる20%ルールが実施されることになりました。その20%の枠にアクセシビリティの課題を積むことができたので、素早くアクセシビリティのカイゼンができるようになりました。
3月
対応度優先表の作成
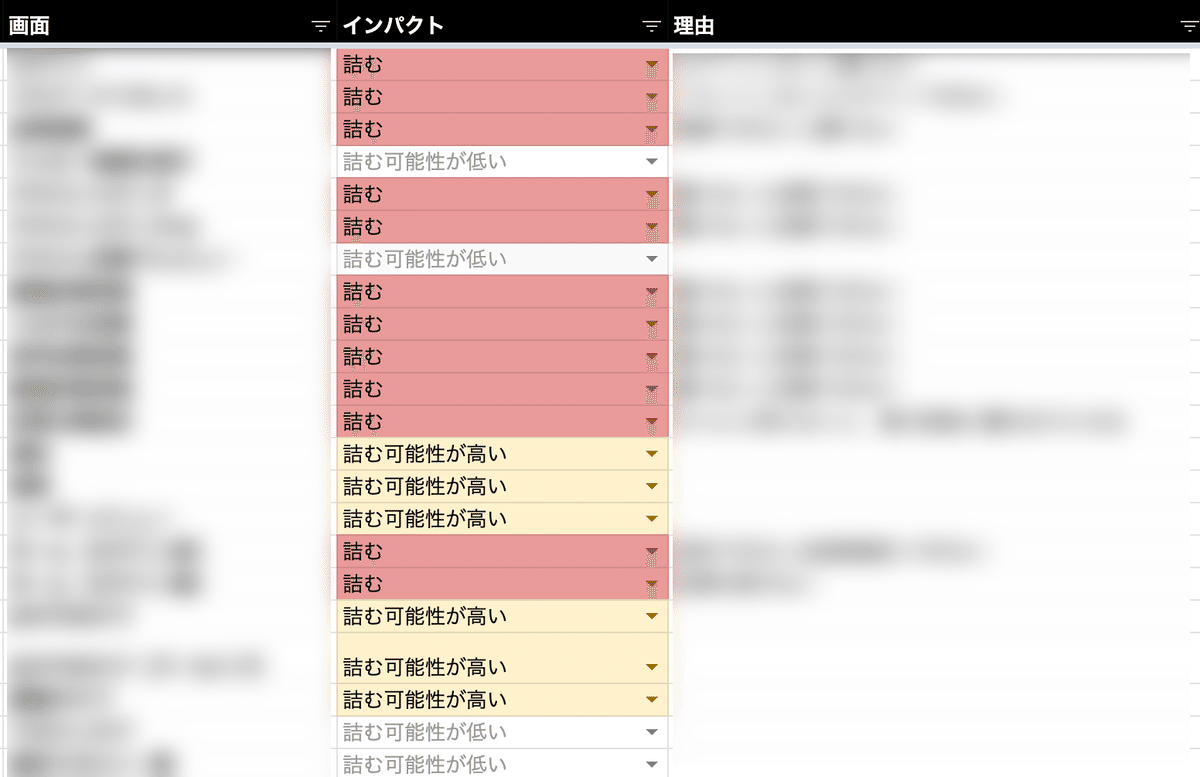
noteのアクセシビリティをチェックすると、大量の課題があることがわかりました。すべて同時に着手することはできないので、「詰む」→「詰む可能性が高い」→「詰む可能性が低い」に分類し、インパクトの大きい部分から改修をはじめました。

=「詰む」かどうかで優先度付けをしました
開発メンバー以外の巻き込み
これまではエンジニア、デザイナーを中心に進めていたアクセシビリティ対応でしたが、PRチームやディレクターを交えて進め始めました。
サービスだけではなく、公式から出す記事や、ヘルプページのアクセシビリティを向上させるためにPRやディレクターの協力は不可欠でした。

3月に行った改修:
スクリーンリーダー利用中にモーダルダイアログが開いたとき、裏側にフォーカスがあたらないようにする(web、スクリーンリーダー)
4月
スクリーンリーダーを使っているクリエイターにインタビュー
スクリーンリーダーでnoteを利用している全盲のクリエイターにユーザーインタビューを実施しました。チームメンバーがアクセシビリティ向上の意義を身に染みて実感する機会になりました。
インタビューに協力してくださった西田さんの記事です。note運営にメールをしてインタビューに至るまでについて語ってくれています。
プロジェクトメンバーがインタビューで受けた衝撃についてはこの記事でも語られています。

サービス7周年のプレスリリースで、アクセシビリティ向上宣言
2021年4月でnoteはサービスリリースから7周年を迎えました。その際に新しい取り組みとして、多様性を後押しするためにアクセシビリティ向上に取り組んでいくことを発表しました。
アクセシビリティへの取り組み
今後noteはクリエイターの環境や心身の条件に関係なく、だれもが創作を楽しめることを目指して、アクセシビリティの向上にも力を入れていきます。アクセシビリティカイゼンチームを立ち上げ、外部のアクセシビリティ専門家の協力や他社の先行事例、みなさんの声も参考にしながら、一緒に取り組んでいきます。
ユーザー向け「コミュニティガイドライン」など新施策も発表! #note7周年」
4月に行った改修:
一部のグレー系のコントラストをAA達成出来るようにカラーコードをアップデート(web、アプリ)
目次の開閉ができるようにする(web、スクリーンリーダー)
アカウント設定ページで、「クリック可能」とだけ読まれるチェックボックスの対応(web、スクリーンリーダー)
アイコン・アイコンボタンの日本語読み上げに対応(web、スクリーンリーダー)
5月
コンテンツ作成勉強会を開催
PRやディレクターなど、note公式の記事を扱う職種に向けて、アクセシブルな記事とは何か、そしてアクセシブルな記事の作り方のレクチャー会を実施しました。
いろんな部署の人にアクセシビリティを自分ごと化してもらうきっかけになりました。
初めてのアクセシビリティカイゼン記事を公開
スクリーンリーダー対応をまとめた記事を公開しました。
5月に行った改修:
画像のALT入力が可能に(iOSアプリ)
クリエイタートップ対応(iOSアプリ、スクリーンリーダー)
投稿画面のハッシュタグ入力対応(iOSアプリ、スクリーンリーダー)
最新更新クリエイター対応(iOSアプリ、スクリーンリーダー)
ハーフモーダルをVoiceOverで閉じられるように(iOSアプリ、スクリーンリーダー)
通知設定画面対応(iOSアプリ、スクリーンリーダー)
Dynamic Type(iOSアプリ、スクリーンリーダー)
アカウント設定画面(iOSアプリ、スクリーンリーダー)
エディタ対応(iOSアプリ、スクリーンリーダー)
アカウント画面(iOSアプリ、スクリーンリーダー)
みつけるタブ対応(iOSアプリ、スクリーンリーダー)
エディタ選択画面対応(iOSアプリ、スクリーンリーダー)
記事一覧対応(iOSアプリ、スクリーンリーダー)
日付の読み上げをVoiceOverで自然になるように(iOSアプリ、スクリーンリーダー)
マガジンに追加画面(iOSアプリ、スクリーンリーダー)
ハッシュタグ入力をスクリーンリーダーで操作可能に(web、スクリーンリーダー)
記事編集画面で、共有用のリンクにフォーカスが当たらない(web、スクリーンリーダー)
記事記事中の見出しレベルの改善(web、マークアップ)
6月
第2回 スクリーンリーダーを使っているクリエイターにインタビュー
再び、スクリーンリーダーを用いてnoteを利用している全盲のクリエイターにユーザーインタビューを実施しました。同じスクリーンリーダーのユーザーでも、見え方や使い方は人の数だけ違うので、継続的にいろんな人に話を聞くようにしています。
今回はアプリのローター機能やショートカット機能の課題を発見しました。
iOSアプリのカイゼン記事を公開
5月に行ったiOSアプリのカイゼンをまとめた記事を公開しました。
プロダクトデザイナー向け社内勉強会を開催
主にデザイナー向けに勉強会を開催。スクリーンリーダーや色覚特性を考慮したデザインの事例を共有し、現状の課題についてディスカッションしました。
アクセシビリティ向上プロジェクトの紹介記事の公開
アクセシビリティプロジェクトのこれまでの軌跡をコアメンバーのインタビューで振り返る記事を公開しました。発足の経緯やインタビューの実施、チームの動きなど、ここまで書いてきた内容がギュッと詰まった記事です。
6月に行った改修:
aria-currentが正しく設定される(web、スクリーンリーダー)
ホーム画面からTalkBack対応を開始(androidアプリ、スクリーンリーダー)
公開設定画面改善(iOSアプリ、スクリーンリーダー)
スキの読み上げラベルの改善(iOSアプリ、スクリーンリーダー)
7月
デザイナーのsawaさんがfreeeのイベントに登壇
「freeeのアクセシビリティー・ガイドライン」を活用している企業をゲストに開催されたfreeeさんのイベントに、noteのデザイナーのsawaさんが登壇しました。
magiさんにお声がけいただき、noteとしてアクセシビリティ向上に取り組み始めた経緯や、始めてどう変わったかなどのお話をさせていただきました。また、freee社で公開しているチェックシートの使用感などのフィードバックもさせていただきました。
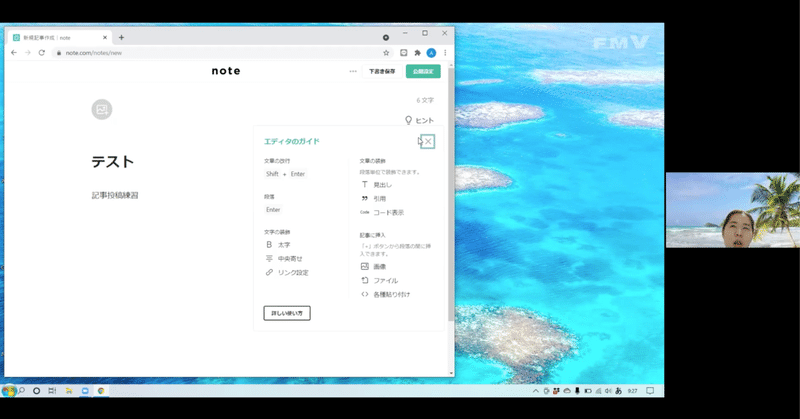
新エディタで画像のALT属性がつけられるように
新しいエディタで画像のALT属性を設定できるようになりました。そのほか小見出しや箇条書き、引用出典の記入ができるようになり、さらにアクセシブルな表現ができるエディタになりました。
2021年12月現在もアップデートを続けており、アクセシビリティメンバーも参加しながら日々カイゼンを続けています。
7月に行った改修:
ファイルアップロード機能すべてがキーコントロールできる(web)
会員登録/ログイン・ホーム・テキストエディタなどのReader/Writer向けのメインフローにTalkBackを導入(androidアプリ、スクリーンリーダー)
8月
チェックシートをどこでも発行できるコマンドを社内Slackに追加
freeeのアクセシビリティ・ガイドラインを参考にしたチェックシートをSlackコマンドでいつでも出せるように。さらにコマンドが叩かれるとアクセシビリティチャンネルに通知がいくので、誰が困っているのか観測できるようになりました。
第3回 スクリーンリーダーを使っているクリエイターにインタビュー
今回は全盲の方ではなく、弱視の方にインタビューを実施しました。視覚で判断する部分と聴覚で判断する部分の違いなどをヒアリング。スクリーンリーダーの読み上げ漏れや、アプリのショートカット機能の利用実態を知ることができました。
ご協力してくださった音羽ざくろさんが、インタビュー後にさらに検証をしてくださった記事はこちら。
インタビュー協力者募集記事の公開
これまでユーザーインタビューに協力いただく方を探すときは、magiさんのお知り合いを紹介していただくか、note上で障害を表明している方に直接ご連絡するかの二択でした。
今後さらに多くの方にお話を聞くため、インタビューに協力してくださるnoteクリエイターを募集する記事を公開しました。
エンジニア勉強会〜虚空編〜
30名ほどのエンジニアが参加した社内勉強会です。
視覚的にはボタンは存在しているのに、スクリーンリーダーやキーボード操作では存在がないように振る舞う要素=「虚空」にはどんな種類があり、それを防ぐための実装について話しました。
当日のスライドも記事に埋め込んでありますので、詳しく知りたい方はぜひご覧ください。
8月に行った改修:
日付の読み上げ(web、スクリーンリーダー)
2.0.0で見つけるタブ導入にあわせて、新規画面へのTalkBackへの取り組みを定常化(androidアプリ、スクリーンリーダー)
コメント画面対応(iOSアプリ、スクリーンリーダー)
エディタのツールバー改善(iOSアプリ、スクリーンリーダー)
9月
クランシステムへの導入
note社には、エンジニアが小さいチームになり持ち回りで未解決issueに取り組む「クラン」という仕組みが以前からあります。プロダクト全体の未解決issueの中にアクセシビリティに関するissueを混ぜてもらったことで、急激にエラー箇所を減らすことができました。
エンジニア向け入社オンボーディングにアクセシビリティ項目を追加
チームではアクセシビリティ課題の中でも既にあるものと新しく生まれるものの2つがあると分類しており、新しく生まれる課題を減らすための手段として入社オンボーディングに組み込みました。アクセシビリティ視点を持つことと、アクセシビリティ課題の解決策を具体的な話と合わせて掲載しました。
iOSDC Japan 2021登壇
iOSエンジニアのkakkunさんがiOSDC Japan 2021に登壇しました。
アクセシブルではないアプリとアクセシブルなアプリの挙動の違いを説明しながら、アクセシビリティの大事さを紹介しました。この登壇をきっかけにアクセシビリティに興味を持ったり、改善が進んだりした事例もチラホラ聞いたので嬉しく思っています。noteのアプリもまだ完全ではないので、引き続き改善を進めていきたいと思っています。
9月に行った改修:
投稿モーダルの改善(web、スクリーンリーダー)
トーストなどのエラーメッセージの読み上げ(web、スクリーンリーダー)
既存の全画面へTalkBackの設定を埋め込みと、旧UIのカイゼンを継続(android、スクリーンリーダー)
10月
色覚特性がある方にインタビュー
freee社の5名の方(nobjas, liva, zen, ykim, souichi)にご協力いただき、noteのグラフィックやUIで、デザインの意図が伝わっていない箇所がないか聞きました。
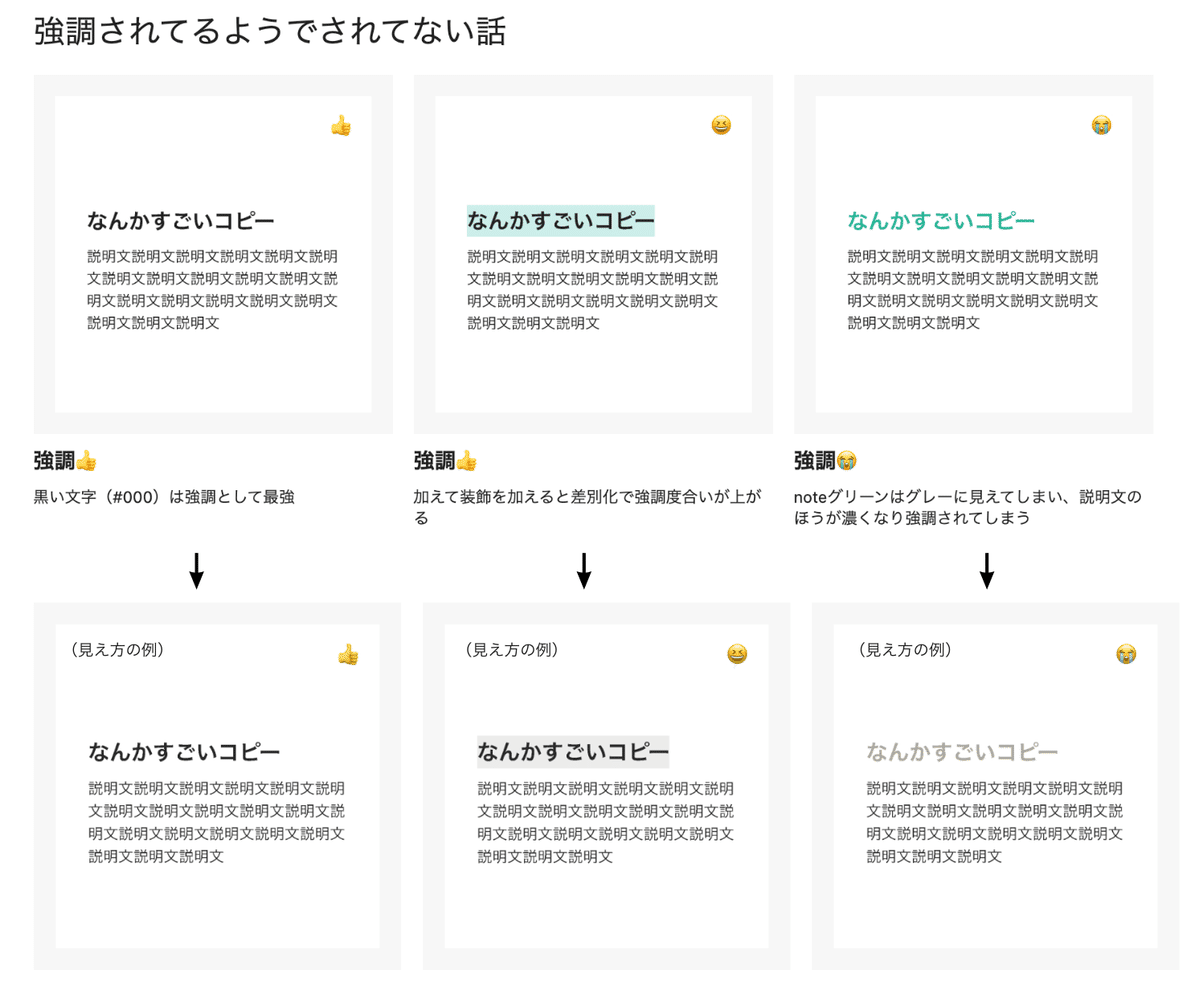
結果として、noteのブランドカラーの緑が色覚特性のある方にとってはグレーと区別がつきにくく、強調のつもりが逆に弱まって見えることが発覚。UIの調整とガイドラインの作成が決定しました。

まったく違いが伝わりませんでした。(今は修正済み)
インタビューにご協力いただいた、zen(宮田)さん。
昨日Noteさんからお声掛けいただき、色弱としてUIやクリエイティブに関してコメントさせて頂きました!
— Yoshitaka Miyata / 宮田善孝 (@zenkou_1211) October 7, 2021
1日中Productの話をしてますが、色弱という視点からコメントすることはなく、いつもと違う視点でProductを見ることができ、貴重な経験になりました。
Noteが色弱に優しいProductになることに期待!
バリアントール(色弱模擬フィルター)を導入
バリアントールとは、色覚特性の見え方を再現できるメガネのことです。画面の色検証はもちろん、プロジェクトメンバー以外の社員にも課題に実感を持ってもらうために購入。オフィスに保管され、社員ならだれでも利用できます。

ポッドキャストでアクセシビリティについて話しました
noteでは定期的にポッドキャスト「noteカイゼンradio」を更新しています。フィードバックフォームに届いたご意見を紹介したり、カイゼンにまつわる裏話を話しています。そこでデザイナーのsawaさんが、noteのアクセシビリティの考え方や、スコープ、何を優先しているのかなどを話しました。
10月に行った改修:
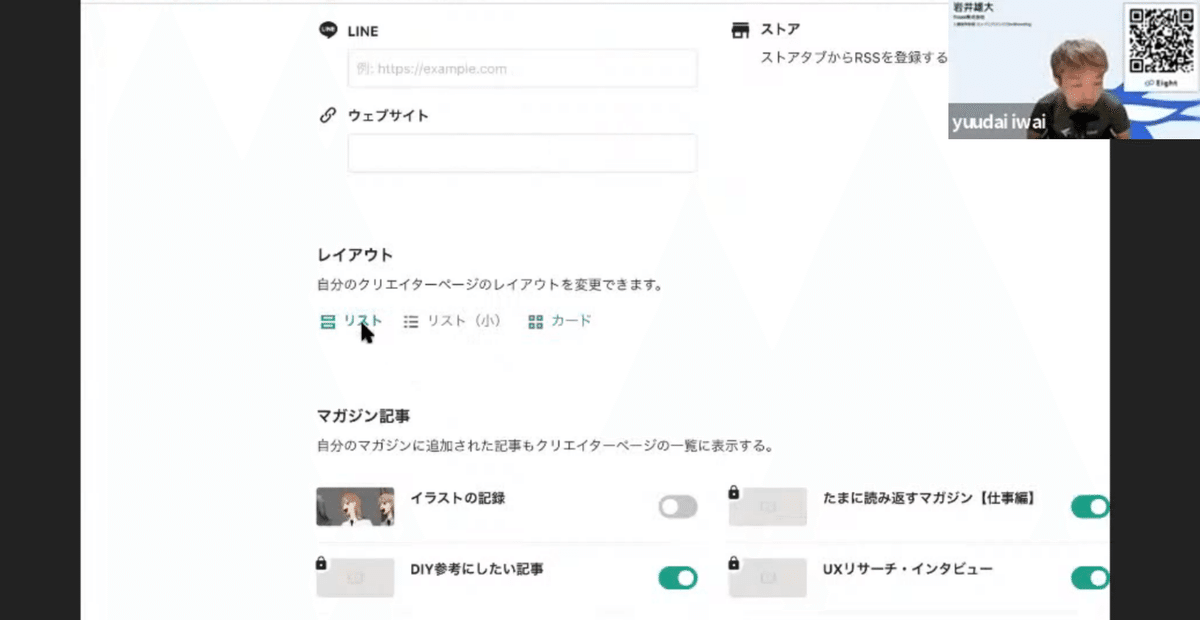
選択中ページのUI・レイアウト選択のUIの色覚特性対応
ヘルプページのリンクを色覚特性考慮
スキを押すと表示されるお礼メッセージを読み上げる
11月
色覚特性ビジュアルガイドの作成
色覚特性に配慮したグラフィックを作るためのガイドラインを社内向けに作成しました。以前までよく使っていた表現が色覚特性のある人からどう見えているか示しながら、Good/ Bad例などを記載しており、今後のUIやグラフィック制作の指針として利用されます。

Ubie交換留学
Ubieのmasanori 3284さんに定期ランチ会に来ていただき、情報交換を行いました。Ubieの取り組みが参考になったのはもちろんこと、他社からみたnoteのアクセシビリティの取り組みについてお聞きすることで、自社の強み、弱みを俯瞰する機会になりました。

弱視のクリエイターへのインタビュー
弱視で、普段から画面拡大をしてnoteを利用している複数のクリエイターにインタビューをしました。ポップアップが多いと困ることや、画像選択の際に文字情報を重視していること、色のコントラストが低いと困ることなどがわかりました。
インタビューに協力してくださった奈良さんが、その後に公開してくださった記事はこちら。
クラン対応の活動をまとめた記事を公開
先述のクラン対応の記事を公開しました。エンジニア全員でエラー対応するために、組織の仕組みを利用することにした話や、どんなツールを用いて160個のエラー改善を行ったのかをまとめています。
11月に行った改修:
サポート金額の選択ができるようにする (web、スクリーンリーダー)
虚空ボタンのクラン対応(web、スクリーンリーダー)
12月
数式機能リリース!新機能でもアクセシブルに
12月に公開された数式機能は、開発段階でアクセシビリティについての確認をチーム内で進めていました。
KaTeXライブラリを使うことで、MathMLがページ上に埋め込まれ、対応しているスクリーンリーダーにおいては適切に読み上げられることを確認できました(NVDA + MathPlayerで読み上げを確認しています)。実装の詳細は担当エンジニアのnoteを参照ください。
このように、新しい機能においてもはじめからアクセシビリティを考慮する流れができはじめています。
12月に行った改修:
ホームの選択状態UIを色覚特性に考慮する修正(web)
記事中にnoteの記事を埋め込んだ際に表示される画像の読み上げを修正(web、スクリーンリーダー)
来年以降の取り組み
今年1年いろいろな取り組みを行ってきました。ただ、まだまだ取り組むべき課題は多く残っており、来年も引き続き進めていきます。
コンポーネントライブラリでアクセシビリティ担保
プロジェクトメンバー以外のエンジニアやデザイナーなど、誰でもアクセシビリティに配慮した開発ができるようにコンポーネントレベルで担保する取り組みです。新たに生まれる課題の防止を目的にしています。
自動チェック(lint)の導入
自動チェックツールはすでに利用していますが、それが常に動作することを目指しています。エラーが多すぎると常時動作が難しいため、まず既存のエラーをある程度まで減らすようにカイゼンを継続しています。
新入社員研修にアクセシビリティ項目を追加
noteで誰もが創作できるように、新しいメンバーにもアクセシビリティについて理解してほしいと考えています。そのために、社員研修などを導入し理解を深める手助けをおこないます。
ユーザーインタビューの定常化
現在はアクセシビリティチームだけでユーザーインタビューを行っていますが、チーム外でも機会を設け、定常的にユーザーと対話しながらアクセシビリティ向上を進めます。
インタビューさせていただける方も募集しています。
今年は、アクセシビリティの取り組み強化を宣言したことで、社内でもアクセシビリティに関する議論が活発に行われるようになりました。プロダクトのアクセシビリティ向上に取り組む過程で、社内の意識や理解も深まっている印象を受けています。
また、noteのアクセシビリティ向上を一緒に進めてくれるメンバーも募集しております。
引き続き多くのクリエイターがnoteを使える状態を目指していきますので、noteを利用するなかでお困りごとがあれば、noteフィードバックにお送りください。
ここまでお読みいただきありがとうございました!
Text by noteデザイナー 仙田 真郷

