
デザイナーとPMの協力体制をうまく築くには?二人三脚でプロダクトを成長させるコツ
ユーザーにとって価値あるプロダクトを生み出すには、なにが必要でしょうか?そのカギを握る一つが、デザイナーとPM(プロダクトマネージャー)の効果的な連携です。
この記事では、note社でデザイナーを務める山崎凌さん、PMとして、noteの開発に携わる石坂優太さんを取材。法人向け高機能プラン「note pro」を開発するおふたりに、相互コミュニケーションにおいて工夫している点や、それぞれの役割で大切にしているポイントについて、くわしく話を聞きました。
toB向けサービスはより明確な課題と向き合う
──現在開発しているnote proについて、noteとの違いから教えてください。
石坂 シンプルに説明すると、noteはさまざまなクリエイターが利用するサービスであるのに対して、note proは主に法人が利用する、toB向けのサービスです。お客さまが違うので、開発において意識することもかなり違います。
noteでは、多様なジャンルのクリエイターが利用するプラットフォームとして、多くの方が使いやすいユーザー体験を提供することが重要です。しかしnote proでは、クリエイターの用途がより限定的であるからこそ、お客さまの抱える課題に深く向き合い、解決策を提供することが求められます。
具体的に「ドア」で例えてみると、手動ドアと自動ドアのどちらが便利かと聞かれたら、一般的には自動ドアですよね。toC向けサービスや、noteのようなさまざまなクリエイターが対象のサービスの場合、この自動ドアのように、だれでも使いやすいと感じる機能が必要です。
一方で、note proのようなtoB向けサービスでは、たとえば配送業者にフォーカスした場合、実は自動ドアよりも「ドアストッパーで簡単に止められるので、手動ドアのほうがいい」というニーズがあるかもしれません。このように、ターゲットや課題が明確だからこそ、ニーズに応える仮説設定や機能開発を行うことが重要になります。

石坂優太/プロダクトマネージャー
新卒でパイオニアに入社し、カーナビ開発のソフトウェアエンジニアとして従事。その後、ビズリーチ、リテールテック領域のスタートアップを経て、2019年5月にnoteに入社。当初はエンジニアとしてサービス開発に携わり、2021年4月よりプロダクトマネージャーを担当
──toB向けサービスであることで、視点が変わってくるんですね。
山崎 note proは法人に販売をするセールスチーム、日々顧客へのサポートや提案を行うカスタマーサクセスチームなど、さまざまなチームが関わって、より多くの企業にnote proを利用してもらうことを目指しています。
プロダクト開発チームとしては、売上やアポの獲得につながるような魅力のある新機能をリリースすること、既存機能をより使いやすい形に改善すること。常にそういったプロダクト側からできることを模索しています。

山崎 凌/デザイナー
制作会社や事業会社でデザイナーとして従事。その後、2023年にnote株式会社へ入社。現在は法人向けの高機能プラン「note pro」のプロダクトデザイナーとして、新機能の開発や顧客のサクセスを支援する体験設計などを担当。
構想段階からPMとデザイナーが話し合って開発
──実際にプロダクト開発チームは、どのようにプロジェクトを進めるのでしょうか?
石坂 プロダクト開発チームは、顧客へのヒアリングやカスタマージャーニーマップなどをもとに、顧客課題の仮説を立てるところから始めます。そのなかで優先順位をつけて、半期ごとに施策を進めていく流れです。

石坂 基本的に各プロジェクトにはPM・デザイナーが、それぞれ1名ずつ入ります。PMの役割は「半期で顧客のこういった課題を解決したい」という目標を決め、どれほどの新機能開発や既存機能の改善をするのか、半期のロードマップを引くこと。ロードマップが完成したら、施策の実現に向けて、デザイナーとイメージをすり合わせていきます。
山崎 デザイナーは顧客課題を解決するために、いかによいデザインをすばやく実現できるかに責任を持っているイメージが近いです。
課題解決のアイデアをラフにデザインしながら、それをもとにPMと施策案の詳細を詰めていきます。そのタイミングで、エンジニアとも工数や実現可能性を議論することが多いです。このようにデザイナーも早い段階から、施策検討に入るような体制になっています。
プロダクト開発のプロジェクトに関する具体的な流れは、下記の記事にまとめています。興味のある方はぜひご覧ください。
──最近リリースした機能はありますか?
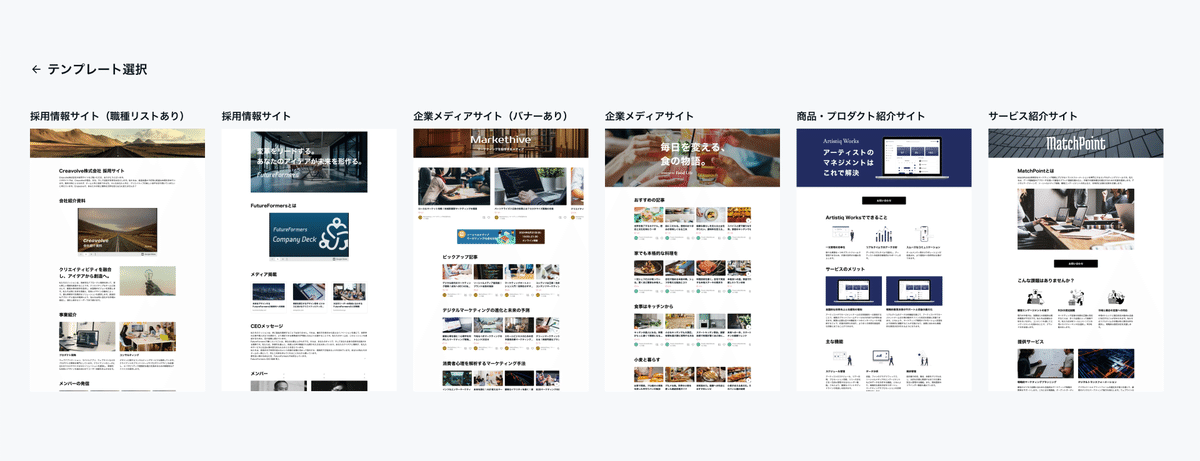
石坂 『サイト作成』という、採用サイトや企業のオウンドメディアなどを簡単に作成可能にする機能をリリースしました。この機能は、6種類のテンプレートから選択し、必要な情報を入力することで、非・デザイナー、エンジニアでもサイトを作成・更新できるものです。

石坂 note proは、採用広報・ブランディング・プロモーションなど、さまざまな目的で多くの企業からご利用いただいていますが、今回利用企業より、たくさんの記事の中から目的に合わせた記事を抽出してまとめて、Webサイトのように見せたいというニーズをいただきました。
一般的に企業担当者自身がサイトやランディングページをつくるのは、とてもハードルが高いですよね。エンジニアやデザイナーへの依頼、開発費の確保など、やりたくても簡単に取り組めない部分があります。そこでこれらの課題を解決するソリューションをnoteで提供できればと考えたのです。
──顧客ニーズと現状の課題を踏まえた新しいソリューションを探ったんですね。その後、プロジェクトはどのような流れで進みましたか?
石坂 デザイナーと協力しながら必要な機能の要件をつくっていきましたね。たとえば、「デザインの専門知識がなくてもサイト作成ができるように、操作性をシンプルにする必要があるよね」といったように、ユーザー体験で必要な要素を一緒に洗い出していくイメージです。ほかにもテンプレートを用意することで簡単にできるのではないか、UIはどうするかなど、デザイナーと複眼的に話し合っていきました。
山崎 最初のリリース時になくてはならない機能と、なくても成立する機能を分類して、できるだけ早くリリースできるように意識しながら要件やデザインを調整しました。並行して顧客や社内メンバーにヒアリングしながら、触ってみたときにつまずくポイントがないかを、プロトタイプを用いて検証していきましたね。
石坂 それらの検証を終えたら、改善点を洗いだします。デザイン面の改善か、コンセプトの見直しか、UIの変更か。そして、また改善を反映させて検証する。このサイクルを何度か繰り返して、ある程度固まったら、メインはエンジニアによる開発になり、PMとデザイナーはサポートする役割に回ります。

山崎 今回は機能の性質上、最初にある程度しっかりしたプロトタイプをつくりました。ただこのイメージもあくまで議論を具体化するために、壊す前提でつくったものになります。開発がひと通り完了したら、デモ環境で社内メンバーに実際に触ってもらいました。その後バグの修正やUIや文章表現を微調整し、無事にリリースすることができました。
このようにnoteでは、構想段階からPMと一緒に話し合いながらプロダクト開発をしています。デザインやユーザー体験についても、お互いの視点から建設的に議論しつつ進められているので、とてもたのしいですね。
「議論の種」をつくり、ギャップを埋めていく
──石坂さんと山崎さんは、PMとデザイナーとして互いにコミュニケーションをとる上で、意識していることはありますか?
石坂 PM・デザイナー間で、いかに早くプロダクトへのイメージをすり合わせるかですね。
PMは具体的なUIに落とし込む専門家ではないですが、僕の場合、ある程度の具体的なイメージを持っていることが多いんです。そのイメージをきちんとデザイナーに伝えて、ざっくりとでもいいので形にしてもらう。またそのギャップを話し合って、修正する。それをすばやく繰り返すことができるかが勝負だと思っています。
山崎 僕も雑なものでもいいので、まずは「議論の種」になるようなものをすばやくつくるよう意識しています。なにもない状態で話し合っても、空中戦になることが多いので、結構その点は気をつけていますね。
石坂 noteでは、もともとデザイナーがいまのPMが行うタスクをこなしていた時期もありました。現在ではPM、デザイナーは職域を分担していますが、当時からのnoteの強みであった、企画を言語化したらすばやくデザイン・フィードバック・修正をする文化は根付いているのかもしれません。
さらにnoteの行動指針に「つねにリーダーシップを」というバリューがあり、専門領域ではなくても、互いに違和感があれば、意見を出し合えるような環境です。「ここは専門ではないので、お任せします」というよりは、それぞれの専門領域を尊重しつつ、言いたいことは伝えるほうが、よりいいものができると思っていて。実はこの「少しでも違和感があれば、自分の意見を伝える」というマインドは、一番大事だと考えています。
山崎 各々の専門領域を任せることによって、開発が早く進むこともありますよね。ですが、お互いが一番よい顧客体験を考えながら話し合うことで、より多角的な視点で機能を開発できる。自分では考えていなかった意見が、PMやエンジニアから上がってくるのは、デザイナーとしてもすごくありがたいですし、それが自分の成長にもつながっていると感じます。
またデザイナーの癖として、整頓されたUIやデザインのセオリーに重点を置いてしまうことがあるんです。でも顧客の体験からすると、整頓されたUIよりもスムーズな操作性やユーザー体験が重要になるときもありますよね。PMやエンジニアと一緒に議論することで、UIの整合性だけを考えるのではなく、顧客の課題解決という目標に立ち返った判断ができていると思います。

──それでもPMがデザイナーにイメージを伝えるのはたいへんな部分もあると思います。その点でなにか意識していることはありますか?
石坂 「デザイン的にはこう思うけど、顧客の課題解決により適しているのはこうかもしれない」というように、伝え方を意識しています。要はどの視点で、なにに議論をしているかを明確にすることです。そういう伝え方をしないと、結局デザイン的にダメだと言われているのか、顧客視点で見たときに違うと言われているのか、デザイナーがわからなくなるんです。
あとはある程度のデザイン知識をもつようにしています。なぜなら、デザイナーが意見を言ったときに、PMがまったく理解できないと、議論が進みにくくなることがあるから。デザイン原則や情報設計に関する知識を持っていないと、PM自身もなにをどうフィードバックしていいのかがわからない。「なんか思ったのと違う……」といったあいまいな伝え方にならないように気をつけていますね。
──続いて最後の質問です。よく面接などでデザイナーやPMはひとりでプロジェクトに入ることもあり「孤独ではないか?」と、質問をもらうことがあります。その辺りはいかがでしょうか?
山崎 これまでお話をしたように、基本的にはPMと二人三脚でデザインやユーザー体験を考えていくことが多いです。そのなかで悩むことがあれば、CDOやCXOに相談しにいきます。「ここのデザインで悩んでいるので、相談させてください」と壁打ち相手になってもらうときもあれば、施策の前提の部分から共有して、コンセプトや要件に対してフィードバックをもらうこともありますね。相談することで、サービス全体のデザインの統一感を保ったり、懸念点を早めに解消できたりと、安心して進めることができています。
──PMとデザイナーの協業についてよく理解できました。ありがとうございました!

photo by 玉置敬大 text by 須賀原優希
note社で働くことに少しでも興味を持っていただけたら、ぜひお気軽にお話ししましょう!

