
らしさは「なに」に宿る?約10年ぶりのロゴ刷新で、noteが進む第2フェーズ
約10年続くWebサービスのロゴリニューアル。サービスを利用していたユーザーはもちろん、運営する社員にとっても戸惑いは大きなものです。
それまで親しまれてきたロゴを刷新する意味は? 変更によってどんな影響が? ロゴリニューアルの裏側には、さまざまなドラマがあります。
noteは2023年12月、ロゴリニューアル1周年を迎えました。

この記事では、ロゴをはじめとした新しいVI(ヴィジュアル・アイデンティティ)のデザイン変更プロジェクトを現場で動かしていたnoteのデザイナーに、当時の様子と、noteのこれからを伺います。
お話を聞いたのは、CDO(Chief Design Officer)の宇野 雄さん、プロダクトデザイナーの沢登 達也さん、松下由季さんです。
ブランドの意志は行動で示す━━
ロゴリニューアルの裏側で起きていたこと
——noteのロゴをはじめとした新しいVIのデザインは、日本デザインセンター代表・原研哉氏が担当しました。本プロジェクトに至る背景には、どのような経緯があったのでしょうか?
宇野さん 以前のロゴは多くの方に親しまれていましたが、紙のノートを意識したデザインということもあり、投稿されるコンテンツの種類がよくも悪くも固定化されやすいものでした。noteはもっといろいろな人に使われるプラットフォームになりたい。そのため、以前のイメージから脱却する必要があったのです。
そこで、noteの株式上場のタイミングでロゴをリニューアルすれば、世の中に強いメッセージを発信できるのでは、と経営陣に提案しました。noteが今後どのように変わっていくのかというメッセージを、ビジュアルの変化も含めて発信できたらすてきですし。
CEOの加藤貞顕さん、CXOの深津貴之さんの間でも数年前からブランドイメージを整理する必要性を話し合っていたこともあり、提案はスムーズに通りました。加藤さんとの対談で原さんもおっしゃっていた通り、noteが社会のインフラのようなものへ進化する過程で、ロゴもあらゆるコンテンツを受け入れられる「キャパシティの大きな器」へつくり変えていく必要がありました。

宇野 雄(うの ゆう)/執行役員 CDO
制作会社やソーシャルゲーム会社勤務の後、ヤフー株式会社へ入社。Yahoo!ニュースやYahoo!検索などのデザイン部長を歴任し、その後クックパッド株式会社でVP of Design/デザイン戦略本部長を務める。2022年2月よりnote株式会社 CDOに就任。東京都デジタルサービスフェローの他、数社でデザイン顧問/フェローも請け負う。
著書に『はじめてのUIデザイン(PEAKS)』『フラットデザインで考える 新しいUIデザインのセオリー(技術評論社)』など。
——実際にデザイナーはどのように動いたのでしょうか?
松下さん プロダクト自体に手を入れる必要があったので、デザイナーそれぞれが役割を分担して進めました。私はおもに開発面での進行管理を担当し、並行してデザイン制作も行っていましたね。
上場イベント、新聞広告の掲載と同時進行だったので、一般的なロゴリニューアルと違って開発以外の制約条件がいろいろとあり、スケジュール管理はとても大変でした。ロゴの差し替え作業は、新聞広告の掲載にあわせて上場当日の朝7時くらいから。
宇野さんは東京証券取引所に向かう電車のなかで、本番の反映を確認していましたよね(笑)。

松下 由季(まつした ゆき)/デザイナー
制作プロダクションでWebデザインを経験後、ヤフー株式会社で女性向けメディアTRILLの立ち上げと運用にデザイナーとして携わる。
その後、note株式会社に籍を移し、デザイナー、ときにプロジェクトマネージャーとしてもプロダクトに関わっている。プロダクトマネージャーに挑戦する機会も。現在は、UXリサーチなども組み合わせながら行うプロダクトデザインを模索中。
沢登さん 僕はおもにプロダクトのデザインを担当し、新ロゴへの移行における視覚的な変化を調整しました。旧ロゴが紙のノートを意識したデザインだったため、同じサイズで文字だけの新ロゴに置き換えた場合、やはり印象が変わります。

宇野さんと協議しながら、デザインを変更するのか、既存のルールを変更するのかなど、共通化できそうな基準を設定。それをもとに、変更箇所を洗い出して対応していきました。

沢登 達也(さわのぼり たつや)/デザイナー
ウェブ制作会社のマークアップエンジニアや、UI・サービスの制作会社を経てnote株式会社に入社。 ウェブ・アプリのプロダクトデザインに関わりつつ、アクセシビリティ・デザインシステム・デザイン原則・デザイナー採用など、フェーズの変わり目で動き方を変えているデザイナー。 FigmaとかCSSとかコーヒーとかカレーがスキです。
——宇野さんは、どういうことを意識されてレビューしていましたか?
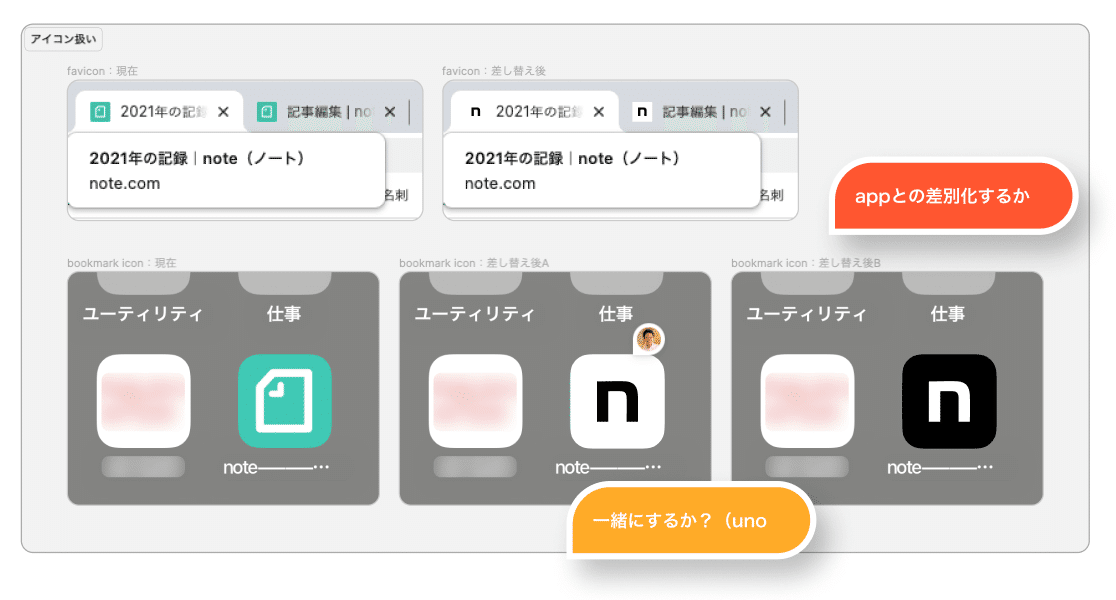
宇野さん ぜんぜん覚えていない。怒涛の日々だったから(笑)。とはいえ記憶をたどると、大変だったのはレビューというより、一定のルールができるまでだったと思います。いままでnoteが使用していた緑色「noteグリーン」をどう扱うか、シンボルがあった場所はどうするか、とかですね。
また、新しいVIをより深く理解するために、日本デザインセンターのデザイナーにヒアリングして、自分たちの血肉にしていきました。私たちが作成したデザインガイドラインをお見せして意見を伺うこともしました。
「noteグリーン」がnoteらしさではなかった
——ロゴリニューアルは、noteのUIの設計思想などに影響はありましたか?
宇野さん 「noteグリーン」の役割を、明確に違うものにしたことです。これまではキーカラーとして、noteを表す色や強調色として各所で利用していましたが、いまは一部の限定的な部分にしか使っていません。また、色味をアクセシビリティ(クリエイターの環境や心身の条件に関係なく、だれもが創作を楽しめる状態)に配慮しつつ、現在のブランドカラーの黒になじむよう調整しました。
でもブランドカラーが黒と白になっても、全体の印象は変わっていないんです。
個人的にはVIの刷新を通して、noteらしさは「noteグリーン」がつくっていたわけではなかったと感じています。クリエイターがつくり上げていたんだな、と。
松下さん 色にアイデンティティーを置いていなかったんでしょうね。
見た目の変化としては、ロゴが変わってから、カラーやビジュアル表現にベタ塗りで緑色をガツンと使うことがなくなりました。カラーを引き算するビジュアルが多くなりましたね。
過去にクリエイターの方から、「noteのグリーン色は、投稿された作品よりも目立っているように感じる」という声をいただいたこともありました。特定のカラーがなくなったことで、noteユーザーもより創作に集中できるようになったかもしれません。

——現在のブランドカラーの黒と白で、noteらしさを出すために工夫したことは?
松下さん ロゴリニューアルは、プラットフォームとして、いい意味でよりプレーンになっていきますよ、という意思表示だったと思っています。でも、そのために機械的であるとか、無機質になってしまうのは本意ではありません。そちらに寄りすぎないよう、たとえばイラストを刷新したり、UXライティングを少しずつよくしていく、といった取り組みは継続して行うようにしています。
宇野さん 黒と白で構成されたnoteの新しいイラストが無機質に見えないのも、イラストレーターが、丸みを持たせるなど細かいところを工夫してくれているから。ロゴの初期案も、もっと洗練された案もありましたが、最終的に選んだのは少し遊びのあるものでした。

沢登さん デザイナーとしては、難易度は上がりましたね。いままで緑色に頼りすぎていたところを、別の言葉や表現で補う方向になってきたと感じます。
松下さん あらためて考えてみたら、「noteグリーン」を使っていたnoteの最初期は、もっとより優しく、柔らかく、牧歌的、みたいな雰囲気を強く押し出していました。現在は、優しく安心して活動できる場でありたいという基本は守りつつ、プラットフォームのスタンスとしては多種多様な表現を受け止められる、懐の深いキャラクターになっていけるように少しずつ変わっていっています。
——UXライティングについて、もう少し教えてください。
松下さん 目的や意図が伝わりやすく、でもトーンはnoteらしさを残す表現を模索し、少しずつ変更を加えています。社内には有志によるUXライティング部があって、プロジェクトとして動いています。
宇野さん “noteさん”をみんなの心に憑依させてね。
沢登さん UXライティングという名前はついていますが、絶対にデザイナーがやるものというわけでもないですよね。伝わる言葉とはなにかを普段から考える、という意識の問題だと思います。
最近、Adobe Expressと連携して見出し画像をAIで自動生成できるようになりましたが、それに伴い見出し画像のメニューの文言を再検討。クリエイターがより直感的に操作できるように変更しました。こういった、草の根活動的にnoteとしてトーンを統一していく取り組みも、普段の施策開発と並行して行っています。

松下さん あえてプロジェクトにすることで、能動的に活動するようにしているんです。通常業務に追われていると、すでにリリースしたプロダクトの細かい文言といった担当範囲以外のことは、おろそかになりがちなんですね。でもユーザーがプロダクトに触れる箇所は、“noteさん”のキャラ設定がブレないような、コミュニケーションの積み上げが大切になります。
宇野さん リニューアルをきっかけに、そういう細かいところをより洗練させていかねばと思いました。だって黒と白を基調としたUIのサービスって、めちゃくちゃ硬い口調っぽいじゃないですか。そのままにしていたらスタイリッシュな方向にいってしまう。
——そのほか、劇的に考え方が変わるようなことはありましたか?
松下さん 細かいチューニングは積み重ねてきましたが、ロゴが変わったために劇的にやり方を見直すことは、プロダクトづくりではそんなにはありませんでしたね。
宇野さん 僕らの意識が、収束すべきところにいっただけな気がします。noteのあるべき姿がより洗練されたのではないでしょうか。ロゴやブランドカラーが変わったこと自体よりも、それをきっかけに、デザインについて、いろいろと考えました。
沢登さん 肉付けされていたものが剥がれ落ちてシャープになった感じがします。
デザイナーからみたnoteの面白さ
——noteのデザイナーの醍醐味とはなんでしょうか?
松下さん ビジネスをしている以上、定量的な成果をあげることは、基本的にどのプロダクトのデザイナーでも求められるスキルです。
それを大事にしていることは前提のうえで、私たちはUXライティングやコミュニケーションデザインといった定性的なアプローチを日々考えて仕事をしています。なぜなら、定量と定性の両面を組み合わせると、事業としての目標達成もブランディングも、成功確率が上がるから。
noteは定量だけに偏らず、定性的な部分も大事にしながら提案ができる環境です。その実践を通じて、スキル面でも成長できることが、noteで仕事をする醍醐味だといえるのではないでしょうか。
宇野さん 僕らはnoteの世界観を崩したくないと考えている集団なんですね。松下さんがイベント登壇の際にも発信していた「エモーショナルデザイン」(五感で感じるトーンと、実際の使い心地を通し、ポジティブな感情をもたらすようデザインすること)がサービスの根幹にあり、その世界のうえで事業をやっている。それは今後もブレないと思います。
それをデザイナーが先頭に立ってやっているし、助けてくれる人たちが周りにいる。そういう環境でデザインができるのは、デザイナーとして幸せなんじゃないかな。

——ロゴリニューアルから1年。第2フェーズに入ったnoteの展望とは?
沢登さん 「だれもが創作をはじめ、続けられるようにする」というミッションがまずあり、ロゴリニューアルはこの状態をつくるためのひとつの手段だったと思います。
noteで働いていると、どうしても私たちのターゲットは「noteのユーザー」であるように考えがちですが、そうではないんです。noteのミッションを考えると、私たちが向き合っているのは「創作をするすべての人」です。
CEOの加藤さんはよく、料理や鼻歌も「創作」だと話しています。もちろん、デザインだって創作です。ロゴのリニューアルによってnoteという創作の受け皿が広がったことで、僕自身もサービスの対象者であるのだという思いが、より強くなったように思うんです。
企業を選ぶ軸として、商品やサービスの社会的意義や、自分自身に関連があるかを重視する人は多いですが、そういう意味ではnoteはすごく対象の広いサービスだといえます。
松下さん 私たちはブログサービスではない、と大声でいいたいです(笑)。その人がやりたいことで生きていける状態をつくる。新しい情報の市場と流通経路をつくりたい。色がついていない、まっさらな状態に近づいたからこそ、これからいろいろと展開できると思います。
Text by 本多いずみ , Photo by 玉置敬大
note社で働くことに少しでも興味を持っていただけたら、ぜひお気軽にお話ししましょう!
noteのデザインについてもっと知りたいという方は、こちらもご覧ください。

